Onlangs publiceerde ik mijn nieuwe jongerenroman: Jij moet het eerst zeggen (afgekort JMHEZ). Er zat een jaar tussen het schrijven van de eerste zin en het maken van de voorkant, en in dat jaar is het woord “AI” ineens ieders wereld ingevlogen. Inmiddels kan je gratis online, op vele plekken, intypen wat je wilt en de AI maakt het plaatje voor je.
Dit artikel gaat over hoe ik dit probeerde te leren (en gebruiken) voor de voorkant van dit boek. Het laat vooral zien hoe AI in mijn ogen nog net niet klaar is voor serieus gebruik, en hoe ik uiteindelijk de cover grotendeels handmatig heb gemaakt.
Wat was het idee?
Het hele boek begint met twee tieners die elkaar tegenkomen, hopeloos verliefd worden, en samen weglopen van huis. Of, nou ja, ze fietsen samen op één fiets de zonsondergang tegemoet.
Dat beeld leek me leuk op de voorkant. Een jongen en meisje, samen op de fiets, bij zonsondergang door een Nederlandse stad. Dus ik probeerde dat aan de AI te vragen.
Wat blijkt? De AI begrijpt het concept van “twee mensen op dezelfde fiets” niet. Het begrijpt überhaupt het concept van fietsen niet echt, want de helft van de tijd kreeg ik plaatjes waarbij de fietser allebei de benen aan dezelfde kant had (op dezelfde trapper) :p
Eerste poging: tekst
Mijn eerste poging bestond puur uit tekst. Ik probeerde variaties op “boy on a bike, girl sits behind him with her arms around his waist, they travel through a city in the Netherlands at sunset”.
Om een of andere reden, stond de AI erop dat het andersom was (het meisje zat voor de jongen) en kon ik het niet veranderen. Ook klopte dus vaak de anatomie niet. Na vaak opnieuw genereren kreeg ik dingen die wel soort van bruikbaar waren, maar nooit echt.





Tweede poging: vanaf een tekening
Oké, dit werkte niet. Ik zocht een tekening op van wat ik wilde en besloot dat als beginpunt te nemen. (Dus je geeft de AI het plaatje en een stukje tekst met wat het moet veranderen.)
Dit werkte al een stuk beter, maar had dezelfde valkuilen. (Het eerste plaatje is waarmee ik begon.)





Dit is bruikbaarder. Eventuele missende handen of benen kan ik zelf snel bijtekenen. Ook leek het nu het algemene idee te begrijpen: twee mensen op dezelfde fiets, jongen voorop, meisje heeft zwart haar, etcetera.
(Ook was het fijn dat hij de achtergrond grotendeels wit hield. Dat maakt het makkelijk om zo’n plaatje bovenop een ander ontwerp te plakken.)
Om de een of andere reden maakte hij de jongen wel een stuk jonger (qua leeftijd) dan het meisje. Dat was vrij onhandig en moeilijk eruit te halen.
Dit kon ik gebruiken … maar een hele voorkant kon ik er niet uit halen.
Derde poging: foto
Ik ging op zoek naar een foto die dit uitbeeldt. Ik dacht dat ik het zo zou vinden … maar er was niks te vinden! Uiteindelijk heb ik een screenshot gemaakt van een YouTube-filmpje van een buitenlander over waarom Nederlandse fietsen geweldig zijn :p
Het eerste plaatje is die originele foto. Ik vertelde de AI om een paar dingen aan te passen: het meisje heeft zwart haar, ze lachen, plak die zonsondergang erbij, enzovoort.







De AI begreep pas dingen zoals “armen om zijn buik” en “lachen” toen ik het expres belangrijker maakte. (Dat kan door een getal of plusjes/minnetjes toe te voegen na woorden. Zo maak je specifieke onderdelen belangrijker of minder belangrijk.) Dus pas bij latere plaatjes klopte dat deel en werd het een bruikbare foto.
Maar is dit een goede voorkant? Nee.
De gezichten kloppen vaak niet helemaal. Ook kreeg ik de achtergrond niet minder grijs en blanco—niet zonder dat iets in de voorgrond werd verpest.
Na een halve dag hieraan verspillen, vond ik het genoeg geweest. Ik leer steeds meer over AI, hoe je het goed gebruikt, hoe je het moet instrueren. Maar het is een vaardigheid, niet iets dat je automatisch direct kunt gebruiken. (Net zoals je Photoshop niet meteen kunt gebruiken als je het voor het eerst opent.)
Dus ik besloot dit te zien als mijn volgende “trainingssessie” en begon een andere voorkant te maken (met de hand).
Het tweede idee
Dit was namelijk het tweede idee dat vanaf het begin een optie was (in mijn hoofd):
- Een kaart, beetje vintage
- Met daarop een plattegrond van de stad, belangrijke plekken (zoals school), etcetera
- Maar voornamelijk een fietsroute. (Die is heel belangrijk in dit boek.)
- En om het extra af te maken, vraag ik de AI voor doodles, tekeningen, extra decoraties, extra textuur, etcetera.
Het boek gaat in de kern over twee vragen:
- Wat hebben de hoofdpersonen gedaan in de drie dagen dat ze weggingen? Waar zijn ze geweest? Heeft iemand ze zien fietsen? => dus de plattegrond en de fietsroutes/GPS zijn belangrijk
- Tijdens het boek komt men erachter dat hun hele leven op apparaten staat, op harde schijven, in een digitale cloud. En dat het dus zo foetsie weg kan zijn als ze niet opletten. De les is: we leven in de fysieke wereld, niet de digitale => daarom wil ik juist expres een wat vintage, ouderwetse, traditionele kaart op de voorkant. (Een heel moderne/technische voorkant zou in eerste instantie beter passen, maar uiteindelijk compleet het verkeerde idee geven.)
Dus laten we dat gaan maken!
Kleurenschema
Ik google “Vintage” kleurenschema. Ik pak er een stuk of 5 die een paar kleuren hebben die overeenkomen, maar ook een paar bijzondere die eruit springen. Zo krijg ik uiteindelijk een stuk of 3 hoofdkleuren (die het merendeel in beslag nemen), maar ook 3-5 accentkleuren voor detail en interesse.

De kaart
Het is natuurlijk verleidelijk om gewoon een kaart te gaan tekenen. Willekeurige straatjes, wijken, totdat je het hele rechthoek (van de boekomslag) hebt gevuld.
Maar dit zijn van die momenten dat ik me nog superieur voel aan de AI :p
Ik weet uit ervaring dat ik
- Iets creatievers en pakkenders kan bedenken
- Eerst de belangrijke voorgrond moet maken, en de achtergrond ( = de kaart) precies zo moet tekenen dat het daar perfect omheen aansluit)
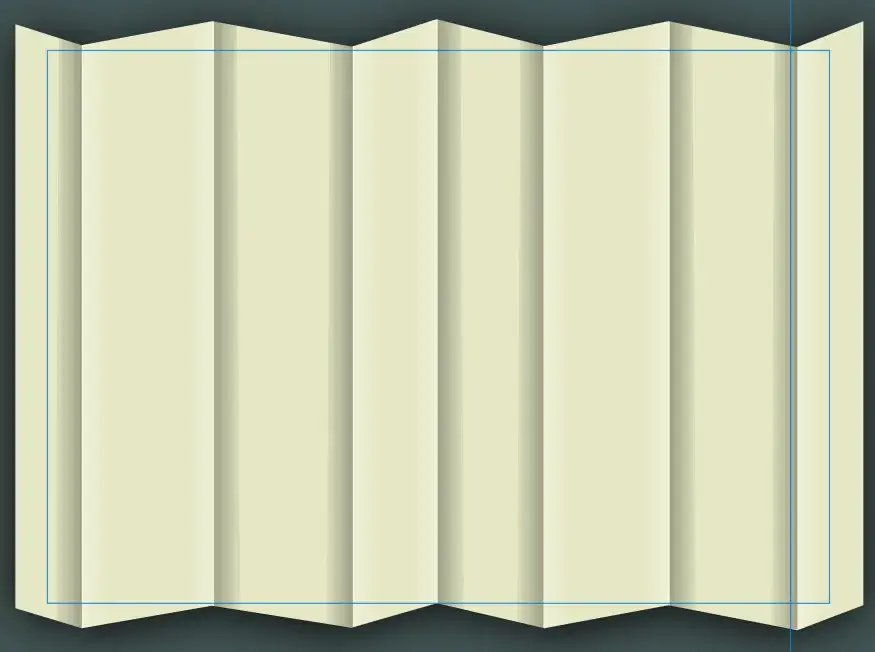
Wat is iets “pakkenders”? Nou, een kaart is een fysiek voorwerp. Als je ooit een kaart hebt gevouwen en uitgevouwen, weet je dat het allesbehalve een perfect vlak vierkant blijft :p
Dus ik besloot de kaart meer 3D te maken. Ik gaf het kreukels en gebruikte simpele schaduwen/highlights om die kreukels eruit te laten komen.
Zoom in op de kreukels. Je zal zien dat de ene kant een beetje witter is, en de andere kant een beetje donkerder. Als een kreukel naar voren komt (in onze zogenaamde 3D ruimte), vangt de linkerkant dus het licht, en is de andere kant ietsje in schaduw. Als de kreukel naar achteren gaat (om en om), draai ik dit effect simpelweg om. (De linkerkant is het meest verwijderd van licht en vangt schaduw.)

Het is een heel simpel, snel, zelfs beetje afgeraffeld effect. Maar het werkt. Het lijkt nu echt een kaart die kreukelt in 3D.
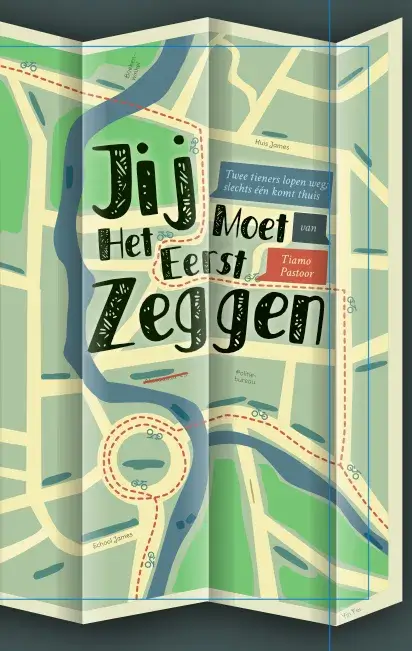
De voorgrond (tekst)
De voorgrond is de titel van het boek: “Jij moet het eerst zeggen”. Het is saai om dit domweg naast of onder elkaar te zetten. (Bovendien is de titel te lang daarvoor.)
Zolang het lettertype redelijk groot en leesbaar is, kan je dan altijd het beste de woorden losknippen en een beetje “chaotisch” plaatsen. Dan ziet het er minder statisch en “amateuristisch” uit. Hoe je dat precies doet? Je probeert wat dingen, totdat het er leuk uitziet.
Het blijft handig om algemene regels van ontwerp te volgen. Dus gemiddeld genomen wil je de tekst wel in het midden hebben. Je wilt ongeveer evenveel tekst links van het midden als rechts van het midden. Ongeveer evenveel oppervlakte boven en onder. Anders voelt het uit balans, alsof de letters dadelijk van je voorkant afrollen. (Dat kan ook een keuze zijn, natuurlijk, als dat het gevoel van je boek precies weergeeft. In dit geval niet.)

Zoals je ziet, gebruik ik die tekstballonnetjes om de tekst netjes in een soort vierkant te plaatsen. Ik had ook “toevallig” op die plek iets groots en belangrijks in de kaart kunnen tekenen, om de tekst in balans te brengen.
Ook volgen de letters de kreukels. Alles aan de linkerkant is nét een beetje teruggedraaid, en alles aan de rechterkant net een beetje de andere kant op gedraaid.
Dit ziet er natuurlijk beter uit. Want als de letters vlak bleven, voelt het als twee verschillende ontwerpen die niet op elkaar passen. Nu versterken ze de illusie van de gekreukte kaart.
De wegen op de kaart
Tja, dit is ook zoiets dat gebeurt op instinct. Als je jarenlang dingen hebt ontworpen, krijg je een soort sensor voor “mooie willekeurigheid” of “passende proporties”. Ik kan het niet verder uitleggen. Je hebt zoveel tekeningen gemaakt en gezien, dat jij precies weet waar je dingen moet tekenen (of juist niet) om de balans in het ontwerp te houden. Zelfs als het lijkt het alsof je random wegen plaatst.

Wél zijn de wegen zo ingericht dat ze precies rondom de tekst gaan 🙂 Dit zorgt dat je de titel beter kan lezen. (In plaats van dat wegen soms ineens dwars door een letter gaan, en dan weer niet.) Het zorgt dat de tekst en de kaart beter op elkaar aansluiten. Het is een algemeen trucje dat je eigenlijk altijd wel kunt gebruiken: eerst de voorgrond, pas dan de achtergrond aan zodat het “toevallig” precies eromheen wikkelt.
Ook volgen de wegen de kreukels op de kaart. Dus bij een kreukel omhoog loopt de weg ietsje omhoog, maar wanneer het overgaat in de kreukel omlaag, knakt de weg ook een stukje omlaag. In werkelijkheid, als je zo’n kaart plat legt, zal het een compleet rechte weg zijn. Maar dit is ongeveer hoe je het perspectief nabootst van zo’n 3D kaart.
Ik probeerde voorbeelden te vinden van het soort look of kaart dat ik wilde. Maar ik vond eigenlijk niks concreets. Ik tekende de wegen, ik voegde een rivier toe (nooit de rivieren/zeeën vergeten op kaarten!), maar toen was het nog steeds grotendeels leeg.
Wat doen we daarmee?
De kaart opleuken
Het meest logische is om elementen van de stad toe te voegen. Tekeningen van een park, huizenwijken, belangrijke gebouwen of plekken, monumenten of bezienswaardigheden, etcetera.
Nou, ik zie weer een kans om de AI beter te leren kennen.
Ik vroeg het om “symbolen / icoontjes / tekeningen” van verschillende elementen “voor op een vintage kaart”. (Dus: park, bomen, zaans huisje, theater, snelweg, etcetera.)
Begreep het wat ik wilde? Mwah, het was moeizaam, en vaak kon ik maar één stukje van het hele plaatje gebruiken. Maar uiteindelijk had ik genoeg om een stuk of 15-20 verschillende gebouwen/bomen/golfjes uit plaatjes te knippen en op de voorkant te plakken.
Dit was de eerste keer dat ik op deze manier iets illustreerde, dus het is niet perfect. Maar per gebouw deed ik ongeveer het volgende:
- Selecteer het stuk met het gebouw en knip het eruit. (Dus zonder achtergrond of iets anders erbij.)
- Meestal deed ik wel een feather of groeide ik de selectie voor het knippen, dat zorgt dat de rand zachter is en makkelijker op andere achtergronden past.
- Verander de kleuren / lichtheid / contrast een klein beetje om het beter te laten passen.
- Plaats het ergens waar het de weg mooi kan volgen en geen ander element in de weg zit.
- Veel elementen (zeker die bomen voor de parken) zijn gedraaid met de kreukels mee. Maar alleen draaien zou er stom uitzien. Om het perspectief goed te doen, heb je in elk illustratieprogramma ook een tweede optie: “skew” of “shear”. Door die precies het tegenovergestelde te maken, draaien de gebouwen als het ware in 3D. (Dus als ze 10 graden naar links draaien, skew je ze met -10 graden.) Dat is een gouden tip! 🙂
- Ook is het cruciaal dat de gebouwen een schaduw onder zich hebben. Zo hangen ze meer samen met de kaart, in plaats van dat ze letterlijk (op het laatste moment) erop geplakt voelen.
Het moeilijke was niet de stijl (zoals je ziet zijn alle gebouwen inderdaad ongeveer dezelfde vintage stijl), maar simpelweg de AI laten begrijpen dat ik een set kaarticoontjes wil. Niet één ding of één (realistische) weergave van bijvoorbeeld een flatgebouw. Om een of andere reden wilde het ook per se een kompas en grafieken toevoegen … tot ik expres vertelde (met een negative prompt) dat ik dat niet wilde.
Het eerste plaatje hieronder is een greep uit de dingen die de AI mij gaf. Daarna zie je hoe ik die op de voorkant heb geplakt.

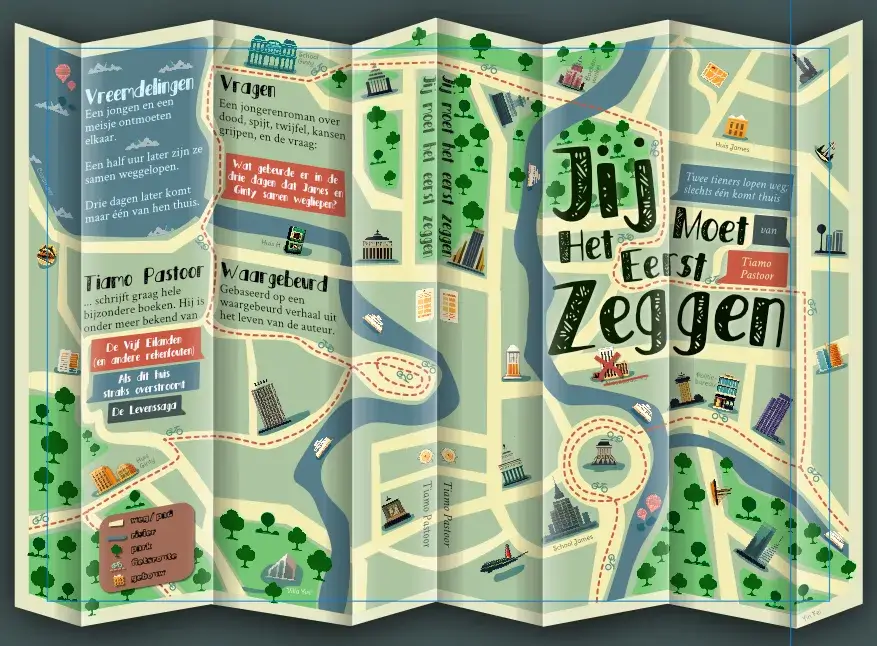
De achterkant
De achterkant (en zijkant) volgen natuurlijk hetzelfde idee. Ze maken de kaart af.
De tekst was het best leesbaar als het binnen één “vouw” paste. Daarvoor moest ik het lettertype ietsje kleiner maken en de tekst op de achterflap (flink) inkorten. Maar daardoor kon ik het precies binnen die kolommen zetten, zodat geen stuk tekst lelijk werd gebroken op zo’n vouw.
Daarnaast wilde ik wel iets van verschil tussen de voor- en achterkant. Zodat je meteen weet naar welke kant je kijkt. Zodat het niet voelt alsof ik gewoon één ding heb gemaakt en dat lui geknipt en geplakt.
Dus de achterkant bevat ook een kleine “legenda” voor de kaart. Niet functioneel belangrijk, maar wel visueel.
De zijkant valt precies op een vouw, dus het heeft de tekst (titel + auteur) dubbel. Eentje voor de vouw, eentje erachter.
Ook besloot ik iets meer symbolen of decoratie toe te voegen die “hint” naar hoe belangrijk het digitale aspect (mobieltjes kraken, versleutelde informatie, etcetera) is in dit boek.

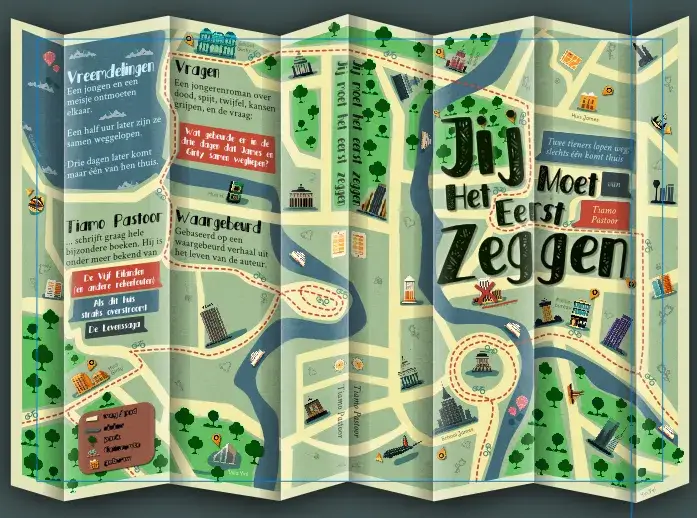
De afwerking
Ik heb een enorme liefde voor van die “doodles” die tieners/studenten maken in hun schriften, voornamelijk meisjes. Ik wil ergens een keer een hele voorkant op die manier doen, maar nu had ik natuurlijk al genoeg andere elementen.
Dus ik vroeg de AI om simpele doodles die ik vervolgens, met beheersing, her en der heb toegevoegd.
Als laatste—zoals bijna altijd bij een ontwerp, heb ik gemerkt—voegde ik nog …
- Een textuur toe. Dus ik zoek een beetje een grainy, vervaagd, imperfecte vintage textuur en gooi die over alles heen. Zo is het iets minder gelikt of “perfect”, waardoor het vaak mooier, menselijker en warmer wordt. En het past natuurlijk bij de algehele vintage sfeer.
- Her en der meer contrast toe, met (diepere) schaduwen, meer extreme verschillen in grootte, enzovoort.
Die textuur over de hele kaart doet veel meer dan je denkt. Het is vijftig seconden werk (zoek een passende textuur, gooi hem eroverheen, blend tot het er leuk uitziet), maar ineens wordt het hele ontwerp met elkaar verbonden in dezelfde soort kleur en vintage stijl. Vergelijk het onderstaande plaatje maar met de vorige.
Op dezelfde manier is de titel (“Jij moet het eerst zeggen”) nu een stukje beter leesbaar, simpelweg doordat ik er een behoorlijke dikke, diepzwarte schaduw achter heb gegooid.
De doodles zijn behoorlijk vaag/doorzichtig, en ik heb maar een stuk of 3 verschillende icoontjes her en der geplakt. Toen ik de voorkant bekeek, voelde ik namelijk een bijzonder probleem: het voelde tegelijkertijd te vol en te leeg. Enerzijds is het best een drukke voorkant—bewust, by design—en wilde ik de doodles dus helemaal weglaten. Anderzijds had de voorkant veel compleet lege, groene vlakken (tussen de wegen). Dus ik heb simpele doodles zoals een hartje en een bloem gebruikt om die lege vlakken ietsje op te vullen, zonder dat het stoort.

Uiteindelijk stuur ik zo’n plaatje naar mijn mobiel en probeer het ook op andere computers te bekijken. (Als mogelijk, laat ik het printen.) Ook zoom ik ver uit, want de meeste thumbnails van boeken worden behoorlijk klein weergegeven.
Als ik daar allemaal tevreden over ben, is het af.
Conclusie
Veel geleerd over AI. Over hoe essentieel het is om sommige dingen belangrijker (of minder belangrijk) te maken. Blanco iets intypen en hopen dat hij precies doet wat je wilt, is—niet geheel verrassend—zinloos.
Maar ik heb vooral geleerd dat je met een plaatje wilt beginnen. Iets dat al grotendeels is wat je zoekt, al is het maar qua kleur, compositie of concept. Dan begrijpt hij best wat je wilt en wijkt daar niet meer van af, terwijl je best een hoop kan veranderen. (Denk aan de hele stijl, of de hele achtergrond, die veranderde in mijn eerste plaatjes.)
En als laatste is de AI verre van perfect. Nu is het vrij veel werk om het te sturen in de richting die je wilt, alsof je op de rug zit bij een wilde olifant die je niet begrijpt. Ik verwacht dat het de komende jaren makkelijker en makkelijker wordt. Mede omdat men er steeds meer mee in contact komt, en het gebruiken van AI net zo gewoon wordt als iets “Googelen”.
Tot zover hoe ik deze kaart heb gemaakt. En mijn verdere gestuntel met AI.
Laten we dan afsluiten met het stomste verhaal van de eeuw. Want er was één plaatje, van de AI, die echt perfect was. Een jonge vrouw die precies eruitzag zoals ik Ginty (één van de twee hoofdpersonages) voorstelde. Duidelijk in een Nederlandse stad, bij zonsondergang, en ze was op de fiets. En ik was zo stom om te vergeten die op te slaan.
Het had weinig gescheeld, of dit hele artikel was simpelweg: “hé, dit was het perfecte plaatje, en dat is mijn voorkant geworden”
Ach ja, ik gebruik dit soort dingen altijd als bewijs van het tegendeel als mensen me weer beschuldigen van “nee Tiamo jij bent superslim, jij hebt wiskunde gestudeerd!” :p
En nu ga ik een hele tijd geen enkele tekening maken die ook maar iets met een kaart te maken heeft, want dat heb ik echt veel te veel gedaan de laatste tijd. (Piraat Raadselbaard had een kaart, de Levenssaga had een kaart, voor een spelproject tekende ik iets met routes; het was blijkbaar mijn thema van het afgelopen half jaar.)

