Onlangs publiceerde ik mijn (semi-interactieve) kinderboek Piraat Raadselbaard.
Het interactieve deel van dit boek bestaat uit een wereldkaart waarin je constant belangrijke plekken moet zoeken (aan de hand van hints), zoals—hoe kan het ook anders—een schatkist.
Ik had nog nooit eerder een kaart gemaakt voor boeken, zeker niet eentje die zo belangrijk was en sowieso in het boek moest komen.
(Als klein kind tekende ik voor de lol fantasykaarten op aan elkaar geplakte A4-tjes. Maar dat is heel lang geleden en had geen enkel doel, dus die kaarten sloegen dan ook meestal nergens op.)
Dus hoe pakken we dit aan?
Gelukkig was ik tegelijkertijd met een ander project bezig dat óók een kaart nodig had. Dus van beide projecten leerde ik stapje voor stapje tips en trucs.
De kaart die ik in dit artikel maak heeft een meer “cartoony” stijl en richt zich vooral op duidelijkheid en dat het kinderen aanspreekt. In de toekomst zal ik vast nog meer fantasykaarten maken, in die meer traditionele stijl, en dan schrijf ik daar ook iets over.
Deze kaart is gemaakt in Affinity Designer. De technieken zijn sowieso ook mogelijk in andere software zoals Photoshop, hoewel de naam en precieze uitvoering dan anders zal zijn.
De plaatjes zijn niet de volledige resolutie (die is veel hoger), omdat het veel te zwaar zou zijn om te laden, zeker als je dit artikel op de mobiel bezoekt.
Stap 0: maak het in kleur
Hoewel kaarten vaak in zwart-wit verschijnen, want dat scheelt printkosten, stel ik toch voor om altijd de kaart in kleur te maken. Je kan het altijd achteraf omzetten, soms zelfs met één druk op de knop. Maar je kan niet van een zwart-wit kaart (of een te simpele kaart) magisch naar eentje in kleur.
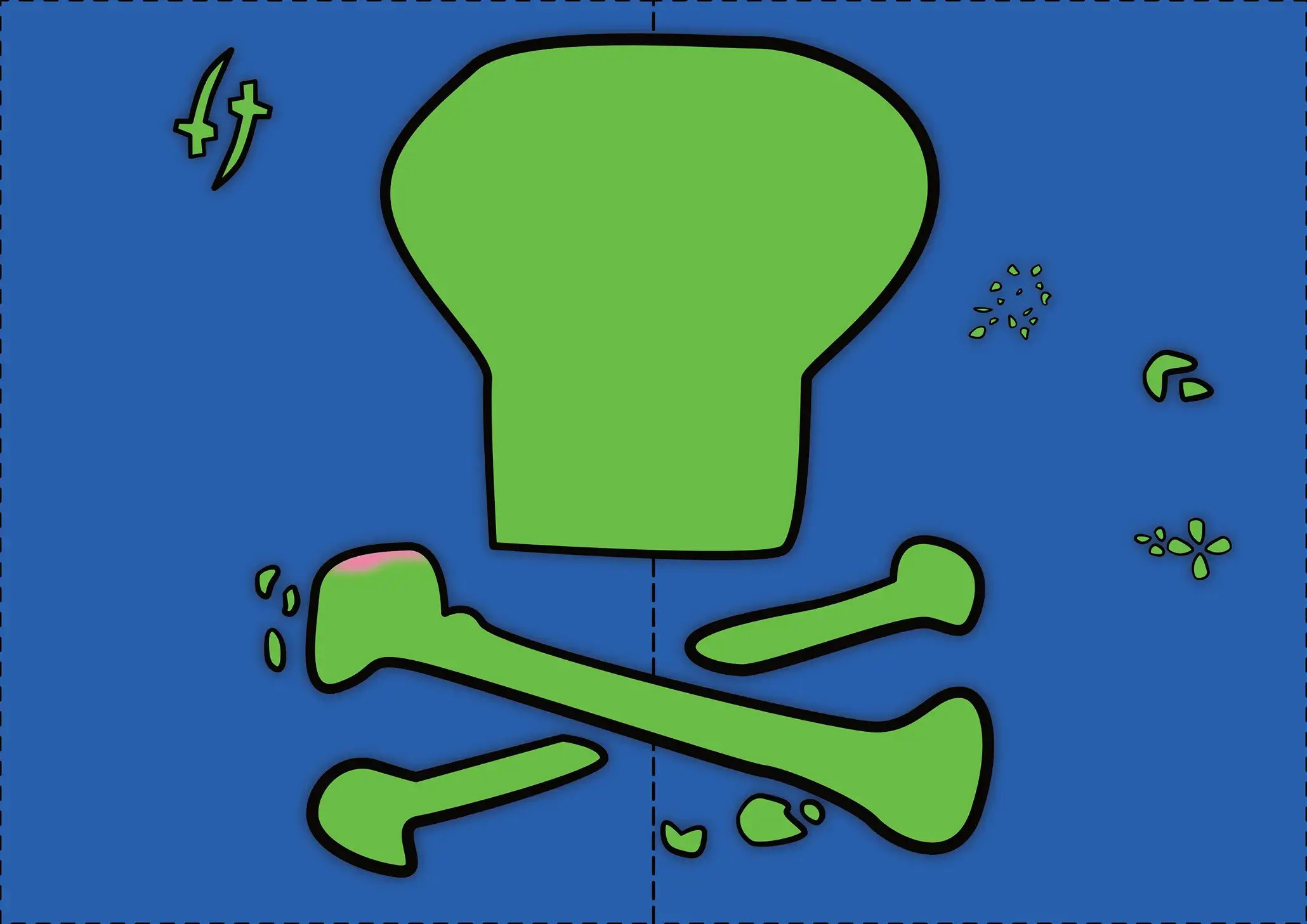
Stap 1: begin met de algemene vorm
Een kaart maken is nogal overweldigend, want je hebt een groot leeg canvas en geen idee waar je moet beginnen.
Veruit het beste beginpunt, in mijn ogen, is om je kaart een herkenbare algemene vorm te geven. Bij dat andere project koos ik het logo van het project. Ik vergrootte dat en tekende er (ruw) overheen om eilanden en continenten te krijgen.
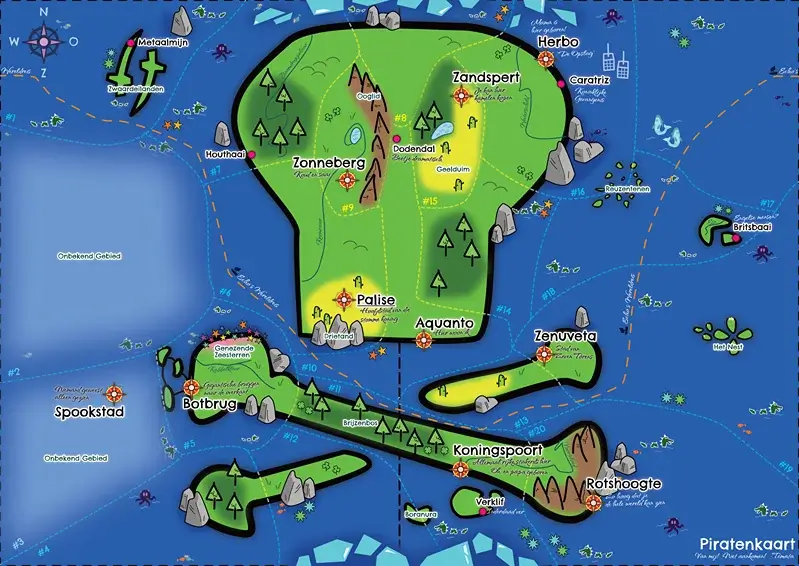
Bij dit project koos ik voor een typisch piratensymbool: een doodshoofd.

De eilandjes eromheen zijn deels dingen uit het verhaal (zoals de “zwaardeilanden” linksboven), deels bedoeld als opvulling om de algemene vorm op te vullen.
Zoals je merkt vind ik deze techniek dus ook leuk voor kleine onderdelen: eilanden in de vorm van zwaarden, of een geplet hart, of de veren van een vogel. (Soms is het té overduidelijk wat iets moet voorstellen, en dan werkt het tegen, dus dan maak ik het weer wat abstracter.)
De kaart voor dit boek moest vooral duidelijk zijn. Dus ik koos voor dikke lijnen rondom alle landmassa. (De lijnen variëren wel qua dikte, want dat voelt natuurlijker en alsof het met de hand is getekend.)
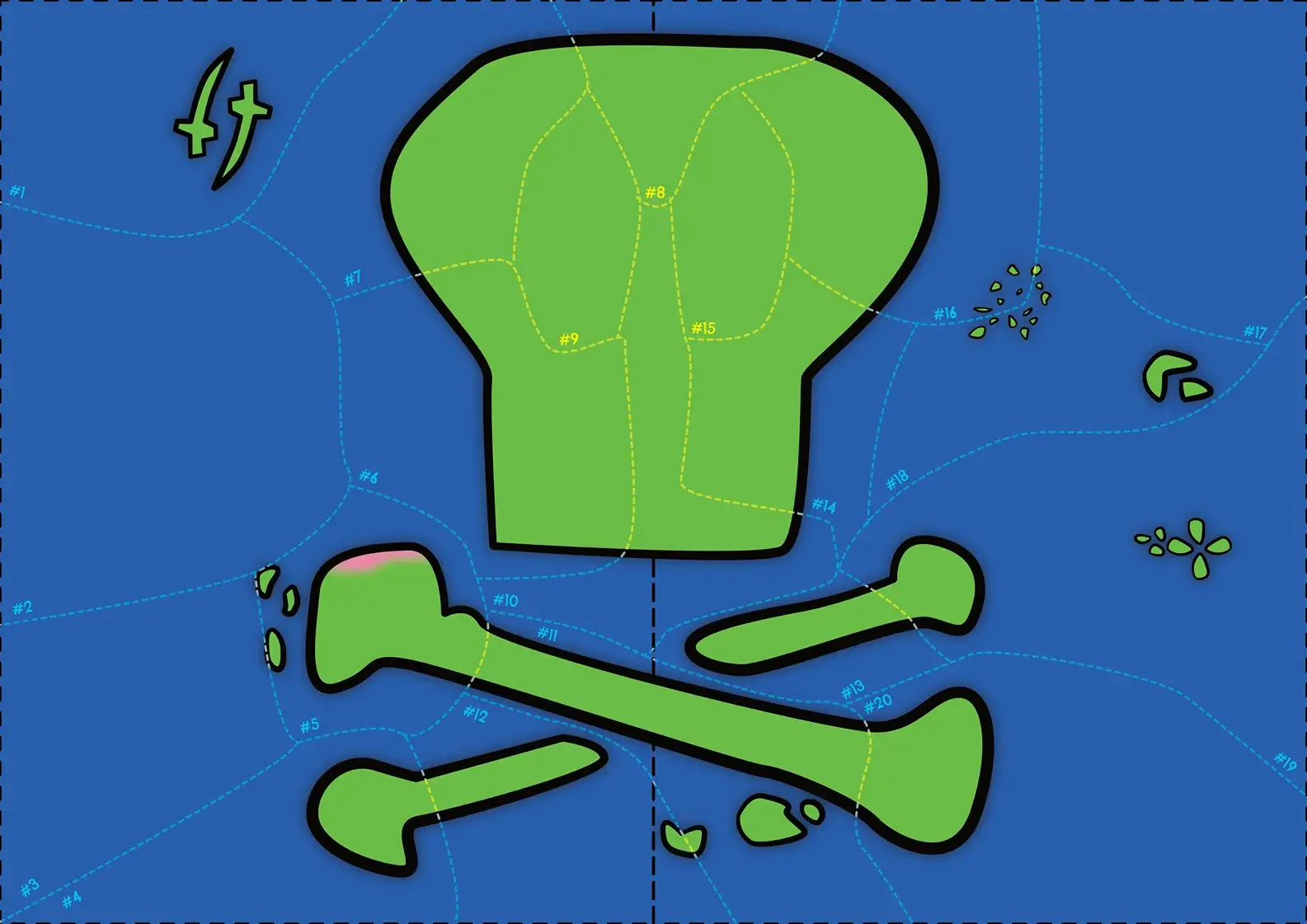
Stap 2: vul de gebieden in
In een reguliere kaart zijn “gebieden” de verschillende landen, of volkeren, of terreinsoorten.
Voor mijn kaart was het deze keer anders. Ik moest de hele kaart opdelen in twintig ongeveer even grote gebieden. (Gedurende het boek komen bijvoorbeeld hints als “de echte schat ligt NIET in het bos”, en dan kan je alle gebieden afstrepen die een bos hebben. Ga zo door en je vindt uiteindelijk dat ene gebied waar de schat ligt.)
Waar komt het getal twintig vandaan? Dit boek is gebaseerd op bordspellen die ik maakte, en wekenlang experimenteren daarmee gaf me het gevoel dat dit het juiste aantal was. In een reguliere kaart zou ik doorgaans niet aanraden om twintig aparte gebieden te maken, want dat is wat veel.
Ik probeerde symmetrie toe te voegen: precies 10 gebieden in de linkerhelft en 10 gebieden in de rechterhelft. Daarnaast doe ik weer hetzelfde trucje: de twee gebieden in het midden lijken soort van op ogen van het doodshoofd :p

Als je gebieden toevoegt aan een kaart, vind ik het altijd een goed idee om de grenzen duidelijk aan te geven en ze meteen een naam (of nummer) te geven. Dit kan met (stippel)lijntjes, zoals hier, maar als je een meer organische look wilt, dan gebruik je bijvoorbeeld bergen of rivieren of wegen om visueel grenzen aan te geven.
Eerst ware de grenzen 100% zwarte dikke lijnen. Maar dat was lelijk en trok de aandacht weg van de rest van de kaart. Dus nu zijn het dunnere stippellijnen, lichtgrijs, in een laag met “blend mode = Vivid Light”. Dat was duidelijk genoeg, maar, tja, blendde beter met de rest.
Stap 3: plaats je belangrijke punten
Ik maakte deze kaart pas toen ik zo’n 10 hoofdstukken in het verhaal zat.
Waarom? Omdat ik nu pas wist wat belangrijke punten waren. Wist welke dingen ik sowieso als eerste wilde plaatsen. (En wist wat er in elk gebied moest komen om te passen bij hints.)
Deze punten kunnen van alles zijn:
- Terreinsoort (woestijn, bergen, bos)
- Steden (voornamelijk de grote hoofdsteden)
- Rivieren / wegen

Ik zie geen overduidelijke volgorde hierin. Volg wat prioriteit heeft voor jouw verhaal, laat de onderdelen elkaar beïnvloeden.
(Bijvoorbeeld, die stad in de woestijn heet Zandspert, een naam waarop ik trots ben. Maar ik kon alleen op die naam komen doordat ik eerst een woestijn had geplaatst en toen pas dacht: hé ik wil hier een stad hebben. Andersom ligt er alleen bos in gebied 11 (dat lange bot) omdat ik al twee steden had geplaatst en iets wilde om ze duidelijk van elkaar te scheiden.)
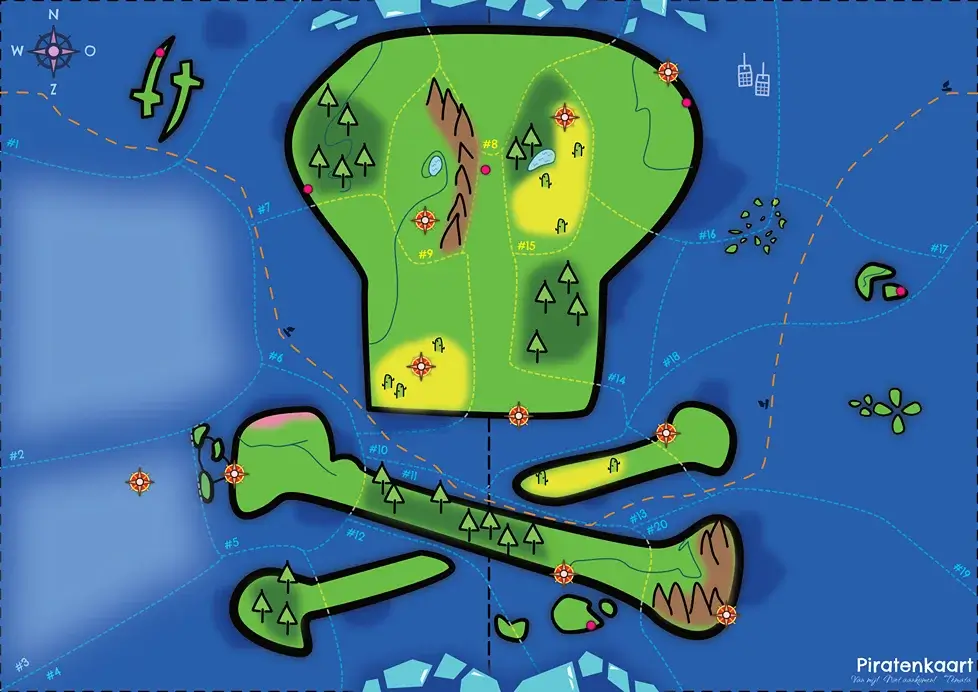
In eerste instantie zag de kaart er wat … plat en amateuristisch uit. Ik ken één ding dat vrijwel altijd de oorzaak daarvan is: je hebt allemaal losse onderdelen samen geplakt, maar ze niet daadwerkelijk in elkaar over laten gaan.
Als je kijkt naar dingen die in het water staan, dan zie je dat ze een schaduw om zich heen hebben. (Dit is met de hand getekend en geblurd, de continenten zelf hebben een standaard Drop Shadow effect op zich.) De gebieden (woestijn, bos, bergen) hebben geen harde randen, maar gaan langzaam over in de omgeving.
Het is niet perfect en bij volgende kaarten ga ik meer details toevoegen en met de hand tekenen. Maar het is prima voor een eerste kaart.
Opmerkingen:
- Ik voegde alvast extra onderdelen toe, zoals een kompas, zodat ik niet later zou vergeten om daar ruimte voor te reserveren.
- Ja, die twee meertjes zijn wederom bedoeld om de pupillen voor te stellen van het doodshoofd
- Ik koos voor simpele icoontjes om een terreinsoort te bevestigen (zoals de cactus voor woestijn), want als je de kaart zwart-wit maakt, kan je natuurlijk niet meer leunen op kleuren om dingen goed te communiceren. Nogmaals, voor dit boek moest duidelijkheid boven alles gaan.
- Die oranje lijn is een “wereldreis” die iemand vroeger maakte in deze wereld, maar dat wordt allemaal duidelijk bij de volgende stap …
Stap 4: naamgeving
Namen nemen ongelofelijk veel ruimte in op een kaart. Dus ik wil deze het liefst zo snel mogelijk toevoegen, of op z’n minst “ruimte reserveren”. (Dus als ik een stad plaats, zet ik er niks belangrijks naast of boven, zodat ik weet dat daar later een naam past.)
Maar het is meestal niet mogelijk (of wenselijk) om het stukje achter een naam compleet leeg te laten. Misschien moet het stukje tekst zowel boven land als water. Misschien ligt er een belangrijke rivier achter.
Dat vermindert de leesbaarheid. Veruit de beste manier om dat op te lossen is door simpelweg een rand toe te voegen aan al deze belangrijke tekst. In mijn geval zit al die tekst dus in één laag (“tekst met rand”), waar ik aan het einde het Outline effect op zet. (Dit zorgt dat ik in drie seconden de outlines op alles kan veranderen als ik wil.)
Kies een kleur voor je tekst, kies een outlinekleur die dat flink contrasteert, maak het dik genoeg, en alles is leesbaar.

Het belangrijke is dat je een hiërarchie van informatie maakt. (Dat is wat visueel ontwerpen inhoudt: je ordent informatie, geeft aan wat het belangrijkste is en wat minder belangrijk.)
Dus de belangrijkste steden hebben grote tekst, met dikke outline, en zelfs nog een beetje gloed/schaduw om het af te maken. (De hoofdstad is onderstreept. Ik heb dat lang geleden ergens geleerd en vond het altijd een goede regel om te hanteren.)
De minder belangrijke plekken hebben kleinere tekst, een dunnere outline.
Plekken die meer wijzen op een gebied, of geen officiële naam zijn, heb ik nog kleiner gemaakt en een iets andere kleur gegeven. (Zoals de “geelduim” voor de woestijn in het midden.)
De laagste plek in de hiërarchie is voor de handgeschreven opmerkingen van Temata (onze hoofdpersoon, van wie de kaart is). Hiermee had ik de meeste moeite. Hoe houd je dit leesbaar zonder dat het te veel aandacht trekt?
Uiteindelijk deed ik het volgende:
- Ik splitste het in twee groepen: zwart en wit. Ik koos de kleur op basis van wat het beste paste tegenover de achtergrond.
- Omdat het zo’n sierlijk lettertype is, werkt een outline niet. (Dan gaan de letters elkaar overlappen en verlies je juist alle leesbaarheid.) Dus de tekst heeft een subtiele gloed en schaduw.
- Godzijdank had dit lettertype wel een dikgedrukte variant! (Anders had ik andere gekozen, denk ik.)
- Deze tekst is de hele tijd nét een beetje gedraaid/scheef gezet, om te benadrukken dat het speelse opmerkingen zijn, maar meer decoratie dan informatie.
Hoe bedenk je de namen? Ik moet toegeven dat ik hier pas achteraf beter over nadacht. Want nu heb ik een beetje twee verschillende filosofieën gebruikt:
- Sommige namen zijn verzonnen woorden die “fantasy” klinken, soms gebaseerd op echte woorden (zoals Palise tegenover Paleis)
- Andere namen zijn meer beschrijvingen van de plek, Nederlandse woorden die de inwoners zouden gebruiken om een stad een naam te geven.
Ik denk dat je een van de twee moet kiezen en je daaraan moet houden :p
Maar het idee blijft hetzelfde. In het echt krijgen steden hun naam op deze simpele wijze: mensen beschrijven de plek, of de inwoners, of hetgeen waarom de stad het meest bekend is. Eventueel verbasterd dat over de jaren tot iets dat nét wat beter of cooler klinkt.
(Ik kan even niet meer vinden welke stad dit was, maar toen ontdekkingsreizigers van verschillende culturen lang geleden een belangrijke handelsstad stichtten, was de naam letterlijk een versmelting van “groene heuvels” in de verschillende talen.)
Opmerkingen:
- Voor hele lange onderdelen, of dingen ver uit elkaar die tot hetzelfde “ding” behoren (zoals de wereldreis), raad ik aan om de naam een paar keer te herhalen. En eventueel iets van een icoontje toe te voegen, zoals ik deed met het schip.
- Je kan ook een dubbele outline doen. Dus bovenop de eerste outline, een nóg dikkere met de originele tekstkleur. Dat verzekert leesbaarheid over alles, maar maakt je tekst dus wel super dik en aandachttrekkend.
- In mijn geval gebruik ik simpelweg rechte tekst. Veel kaarten buigen en schalen hun tekst om over het hele gebied te gaan, maar dat is iets waar ik op dit moment geen ervaring mee heb.
Stap 5: voeg details toe
Dit kan van alles zijn. Hints naar meer terrein (gras, planten, heuvels, rotsformaties, etcetera). Belangrijke plekken meer detail en invulling geven. De grootste steden méér maken dan een icoontje, door daadwerkelijk gebouwen, wegen of havens erbij te tekenen.
In mijn geval moest ik dus allerlei details toevoegen om de hints mogelijk te maken. Als een hint praat over “hoeveel zeemonsters in het gebied zijn”, moet het makkelijk zijn om zeemonsters te herkennen en tellen.

In de meeste kaarten heb je deze restrictie niet. Dus dan kan je elke zeemonster op een andere manier tekenen. Je kan details subtiel laten verschijnen of laten overvloeien in de rest van de kaart. (Veel van mijn details zijn dus meer icoontjes dan realistische tekeningen, zoals de zeesterren, vaak met een dikke rand eromheen. Dat moet je alleen doen als je er dus een goede reden voor hebt, als het past bij de stijl. In alle andere gevallen denk ik dat je beter meer realistisch en uniek kunt tekenen, en vooral details géén dikke omlijning geven.)
Zoals je misschien al hebt gezien, vind ik het fijn om één ding te tekenen en dat dan op creatieve manieren terug te laten komen. Zoals het kompas dat, in aangepaste vorm, de markering is voor de steden. Op dezelfde manier waren de tentakels van de inktvis het begin voor het zeemonster, zijn de heuvels niets meer dan een lichtgroen boogje dat ik in verschillende samenstellingen neerzet in open ruimtes.
Het zorgt voor samenhang én scheelt mij tegelijkertijd werk!
De grootste problemen had ik met de rotsen. Ik wist niet hoe ik een mooie rots kon tekenen aan de rand van continenten met zo’n dikke rand … en ook nog overduidelijk communiceerde dat het een rots was. De eerste versie waren dikke grijze blokken die ongeveer vierkant of vijfhoekig waren.
Toen besloot ik op te zoeken hoe andere kaarten dat deden (altijd een goed idee!) en zag dat je rotsen goed kan definiëren als je ze expres op een hoek neerzet. (Zodat je precies tegen dat hoekpunt aankijkt, in plaats van een vlakke/platte kant die weinig perspectief heeft.) Voeg wat textuur toe met strepen, en wat kleurvariaties, en het is al een stuk beter.
(Vaak hebben rotsformaties een combinatie van “een paar grote stenen” omringd door “een hoop kleine steentjes”. Maar dat kon ik hier niet doen, want het exacte aantal rotsen is belangrijk. Dus ik moet de lezer niet laten twijfelen “tellen deze kleine rotsjes ook mee?”)
Stap 6: test en verfijn
Alle computers geven plaatjes op andere manieren weer. Uiteindelijk moet deze kaart er mooi en duidelijk uitzien in een fysiek boek (twee A5 pagina’s naast elkaar). En ik weet niet of dat zo is, totdat ik het test.
Dus op dit punt print ik het uit. Ik stuur het plaatje naar andere apparaten (zoals mijn mobiel) en bekijk het daar. Overal check ik hoe leesbaar het is, hoe mooi het is van afstand, hoe bruikbaar voor het interactieve gedeelte van mijn boek.
Zo maakte de proefdruk pijnlijk duidelijk dat ik witruimte tussen de twee bladzijdes moest maken. Niet ideaal, om de kaart in twee te hakken, maar het is veel beter dan dat je het middelste stuk niet eens kunt zien.
Daarnaast besloot ik om veel onderdelen van de kaart alsnog een duidelijke rand te geven (zoals de eilanden, de bomen, de zeemonsters). Het helpt enorm om duidelijkheid te scheppen als je verder alleen maar grijstinten tot je beschikking hebt.
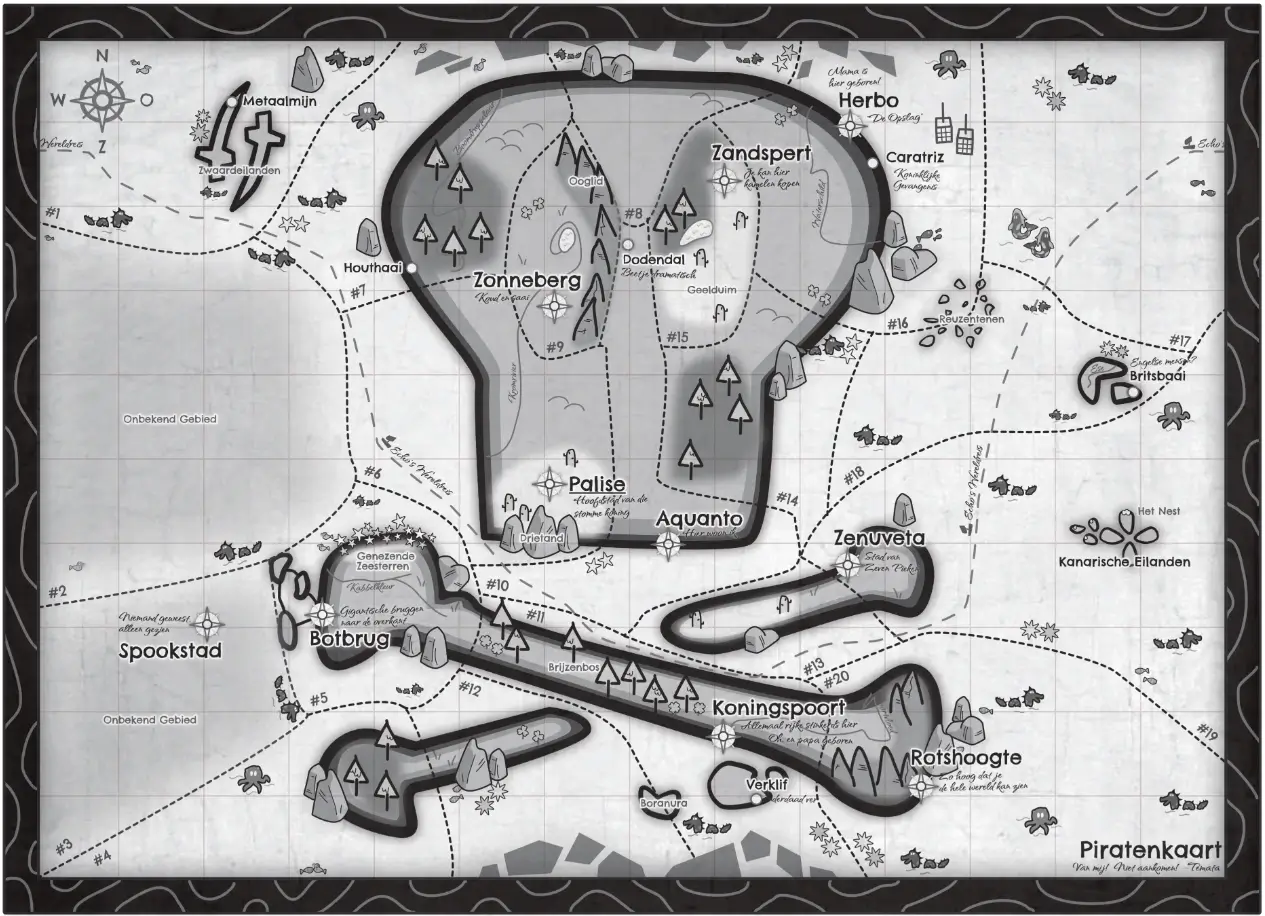
Stap 7: onverwacht zwart-wit
De proefdruk maakte nog meer pijnlijk duidelijk.
Het zou veel te duur worden (vanwege stomme perikelen van Bol.com, zoals altijd) om ook maar één kleurenpagina toe te voegen. Dus ik kon zelfs niet deze ene kaart in kleur doen. En ik besloot dat ik dat toch écht nodig had.
De huidige kaart had te weinig contrast en zag er niet goed genoeg uit in zwart-wit. De kaart is vooral functioneel: je gebruikt het om te puzzelen waar dingen liggen. Dus alle informatie (tekst, getallen, gebieden) moet heel duidelijk zichtbaar zijn.
Het is enigszins perfectionistisch, dat weet ik. Het is prima, deze versie. Maar ik wil dat het beter is :p
Ik wist dat ik dat maar op één manier kon bereiken: een alternatieve zwart-wit variant maken. Eentje waarbij …
- De achtergrond weggaat. (Zwart op wit is duidelijker dan zwart op “tinten redelijk donker grijs”.)
- Alles een omlijning heeft. (Dat moet wel.)
- De eilanden meer gradatie krijgen (de rand is zwart, daarna wordt het in lagen lichter). Dit maakt de “cartoony” look iets minder kinderachtig.
- En ik vervolgens wat meer decoratie toevoeg (aan de randen, aan de onderdelen) om het net wat minder simplistisch te maken.
Die eerste twee aanpassingen waren vrij makkelijk en heb ik met de hand gedaan. (Lijnen aan/uit zetten, achtergrond deleten, enzovoort.) Voor de derde wilde ik experimenteren met iets nieuws: AI. Ik stopte de kaart in een “generative visual AI” met instructies zoals “fantasy pirate map in black and white” en was benieuwd of hij iets kon veranderen/verbeteren. Al was het maar ter inspiratie.
Nou, dat faalde grotendeels. Waarom? De kaart is veel te gedetailleerd.
- Zulke algoritmes werken met blokken van maximaal 512px (of 1024px). Het gevolg was dus dat alle details zo klein werden dat de computer er niks meer van kon bakken.
- Zelfs als de AI “begrijpt” dat iets een berg is, of een golfje, en het iets mooier maakt … is de kans klein dat het 100% van die losse (gedetailleerde, unieke) onderdelen begrijpt
Nou kan je dat oplossen door de kaart stuk voor stuk in te dienen. Maar … je kan de AI niet genoeg controleren (tenzij je geluk hebt/écht weet wat je doet) om die stukken in precies dezelfde stijl te houden en op elkaar aan te laten sluiten.
Dus na wat probeersels (alleen de rand, alleen de eilanden, in stukken, hele specifieke “prompts”) liet ik dit idee varen. Het is vast mogelijk als je volledige controle hebt, maar mijn laptop is te oud om de AI te installeren, dus ik moest gratis online websites gebruiken.
Het resultaat? Een kaart die niet prachtig is, verre van. Ik moet ook niet te veel willen bij mijn allereerste poging tot een wereldkaart.
Maar het is véél duidelijker en piraat-achtiger in zwart-wit dan hiervoor. Door het grote contrast, kan je elk stukje tekst en elk onderdeel veel beter zien. (In een boek is de resolutie veel hoger dan op deze website.)

Conclusie
En dat is hoe ik deze eerste kaart heb gemaakt. (In het boek zitten nog meer kaarten, maar die zijn minder belangrijk en minder gedetailleerd.)
Het is slechts het begin, de eerste stappen om je op weg te helpen. (Zoals het pakken van een algemene vorm, het hergebruiken van simpele onderdelen, niet alleen leunen op kleur, tekst leesbaar houden.) Naarmate ik meer kaarten maak hoop ik meer geavanceerde tips en inzichten te kunnen geven.
Dit is dus onderdeel van het boek Piraat Raadselbaard. De kleurenversie kan je downloaden van deze website, in het boek zelf zit een zwart-wit versie, want anders werd het boek veel te duur!
Tot het volgende artikel over kaarten. (Waarschijnlijk over dat andere project waarvoor ik nu een kaart maak.)