Onlangs heb ik de Levenssaga website gelanceerd.
Eén van de grootste uitdagingen bleek om een visuele identiteit te vinden voor dit project. Ik wilde de website niet alleen maar lappen tekst maken. Het moest kleur hebben, plaatjes, variatie, een aantrekkelijk uiterlijk.
Maar hoe? Het project bestaat uit allerlei korte verhalen die letterlijk over het hele (ontstaan van het) leven gaan. Het moet kinderen aanspreken, maar ook volwassenen. Het moet die ouderwetse sprookjessfeer hebben, maar ook in de moderne tijd (en op beeldschermen) passen.
Nou, in dit artikel probeer ik uit te leggen wat mijn proces hiervoor was. Jullie mogen bepalen in hoe verre het is gelukt.
Logo
Alles begon met het logo. Waarom? Omdat ik een wereldkaart moest bijhouden voor mijn verzonnen wereld. Maar ik had moeite om van “een leeg papier” naar “een mooie wereldkaart” te gaan.
Dus ik gebruikte een trucje: ik maak eerst het logo en laat de vormen van de continenten inspireren door het silhouet van het logo. Dat is een trucje dat ik ten zeerste kan aanraden.
En daarom begon deze visuele identiteit toevallig bij het logo.
Versie 1
Meestal begin ik met associëren. Want ja, je wilt iets laten zien met het logo. Maar wat? En wat heeft daar allemaal mee te maken?
Na een tijdje associëren vond ik deze concepten het belangrijkste:
- Het leven is een cyclus. (De levenssaga is zelf ook opgedeeld in cycli. Je ziet door de verhalen heen constant dingen opkomen en weggaan.)
- De saga gaat vooral over dieren en natuur. (Ik wil dus ronde, organische elementen. Veel groen, misschien bladeren of bomen.)
- Een hart is voor mensen over de hele wereld een soort universele taal geworden voor ziel of leven. Dat wordt het prominente symbool.
- Toen ik de levenssaga begon, heb ik enkele lange verhaallijnen/mysteries uitgedacht. Die hebben ook te maken met dingen zoals hart, ziel, een gebroken hart, een verboden vrucht, ogen, vooruitzicht en voorspellingen, etcetera.
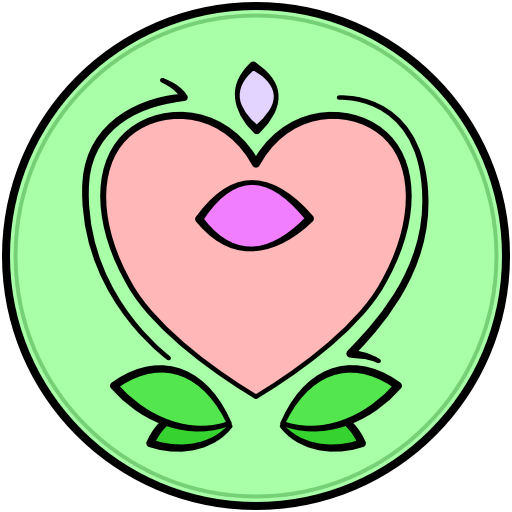
Deze dingen combineerde ik tot iets dat mij aansprak én best een wereldkaart kon zijn.

Een hart met een gat erin (dat ook een oog zou kunnen zijn). Een soort stengel bovenaan die van het hart een soort appel maakt.
Het hart wordt gedragen door bladeren links en rechts.
Pijlen rondom het hart geven de cyclus aan.
Achtergrond lichtgroen, bladeren donkergroen, de rest paars. Waarom niet rood? Omdat deze kleur paars precies de “contrasterende kleur” is van de groene tint. Rood is minder mooi. En geeft het geheel een soort kerstthema waarop ik niet zit te wachten :p
Detail: de lijnen zijn niet perfect evenredig. De dikte wisselt van dik<->dun. De details (zoals het gat) zijn niet perfect symmetrisch. Dat geeft het een veel meer organisch uiterlijk, zonder dat alles schots en scheef hoeft te staan.
Detail: een project dat zo in het teken staat van leven en natuur, mag eigenlijk geen rechte hoeken hebben. Daarom is alles rond. Stel je voor dat dit logo een vierkant was (zoals meestal) en hopelijk zie je hoe dat veel minder goed werkt.
Versie 2
Dit logo is prima. Maar het is nog wat kaal en vlak.
Dus ik zocht naar manieren om het nét dat beetje extra te geven. Iets waarmee ik vaak moeite heb en oplos door simpelweg allerlei dingen te proberen.
Eerst probeerde ik een textuur over het logo te leggen. Dus ik zocht naar plaatjes van oud papier, van hout, van bladeren, en probeerde deze op/onder het logo te leggen.
Dat maakte het vooral … rommelig.
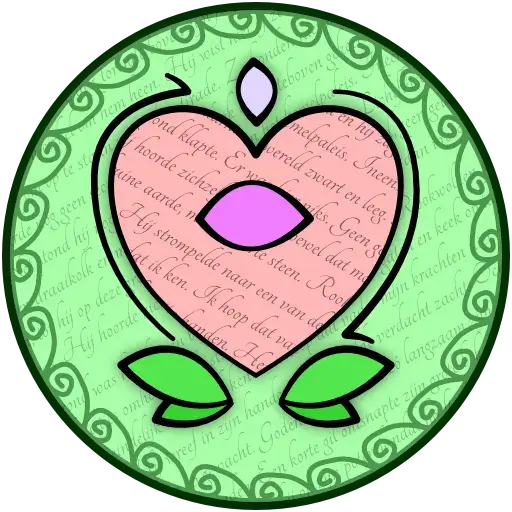
Lettertype als Textuur: totdat ik een textuur van oud papier vond met daarop tekst geschreven. (Ik zocht specifiek op zoiets als “old fairy tale book”) Die sierlijke tekst achter het logo vond ik goed staan.
Dus ik zocht een lettertype dat erop leek, kopieerde het eerste hoofdstuk van de Levenssaga erin, en voila. We hebben een textuur, maar deze is passend, mooi en subtiel.
Maar … het zag er statisch uit, met de tekst precies horizontaal over de achtergrond. Dus ik wilde de tekst schuin zetten.
Dat bracht het logo uit balans. Dus ik deed hetzelfde trucje nog eens met de invulling van het hart, maar draaide de tekst de andere kant op.
Vergeet nooit schaduwen: een techniek die vrijwel altijd werkt is om elementen een drop shadow te geven. Dit zorgt dat ze als het ware “naar voren komen” en meer nadruk krijgen. Maar ga niet te ver. Je wilt (meestal) het effect van de schaduw merken, maar niet actief bewust zijn van de schaduw.
De nietszeggende decoraties: over de jaren heb ik geleerd dat de meeste mooie dingen vol zitten met nietszeggende fliebeltjes en kringeltjes :p Dus ik probeerde allerlei patronen, totdat ik deze golfjes vond. Ze passen mooi binnen de ronde omlijning.
Detail: er is een donkergroene rand vlak naast de zwarte rand. Dit was nodig om de golfjes mooier bij de rest van het logo te laten passen. Ik probeerde eerst de rand zelf donkergroen te maken, maar alle lijnen zwart was veel duidelijker en beter.

Alternatieve versies
Als ik een logo maak, probeer ik meteen wat alternatieve versies te maken. Meestal heb je die later onverwacht hard nodig.
Dus ik maakte een zwart-wit variant (met transparante achtergrond) en een versimpelde variant.


Op kleine groottes, bijvoorbeeld, is zo’n versimpelde variant veel stijlvoller en beter te herkennen.
Lettertype
Helemaal aan het begin van het project maakte ik al lijsten met “mogelijke lettertypes”. Ik vond een stuk of dertig opties.
Hierbij let ik op de volgende dingen:
- Gratis voor commercieel gebruik
- Ondersteund fatsoenlijk meerdere varianten (normaal, schuingedrukt, dikgedrukt)
- Het liefst wat dikker dan normaal, want dunnere lettertypes vallen al snel weg op beeldschermen. (Zeker in hun schuingedrukte variant.)
- Heeft een paar karakteristieke letters. (Dus iemand die bekend is met de levenssaga, kan dit lettertype zien en weet meteen: “hé, dat is van de Levenssaga!”)
- Is leesbaar op allerlei groottes (klein—middel—groot) en in allerlei samenstellingen (een woord, een zin, een hele paragraaf)
Maar eentje definitief kiezen was onmogelijk.
Dit project is groot. Dit project kan nog alle kanten op. Hoe kan ik nu al het “perfecte” lettertype kiezen?
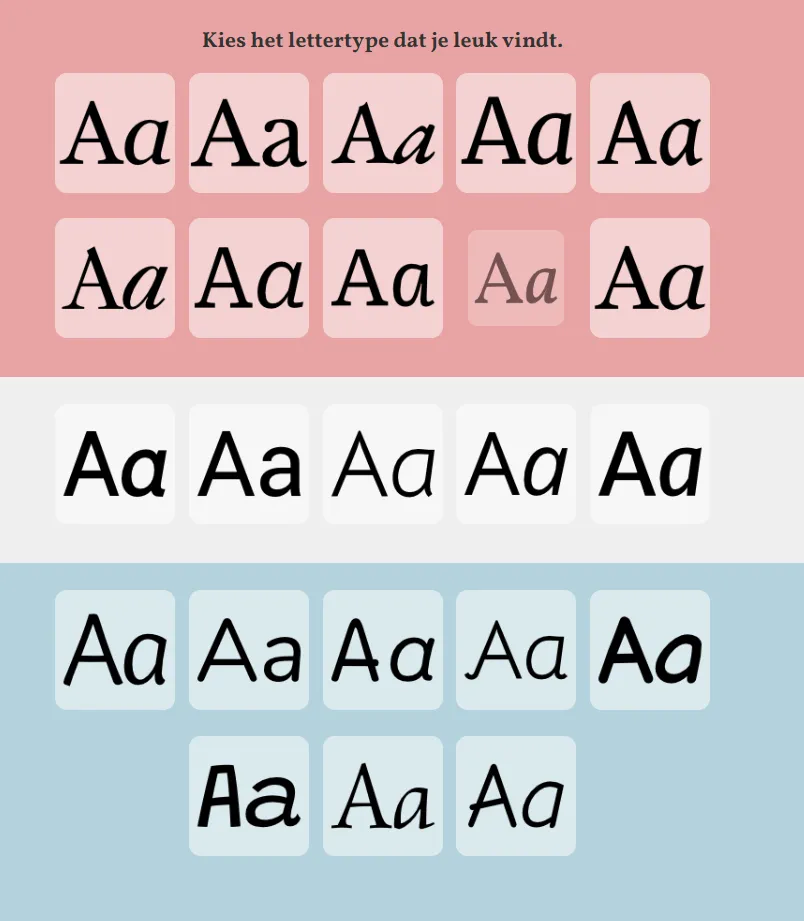
Dus ik heb eigenlijk de verantwoordelijkheid uitgesteld. Op de website kan je zelf je lettertype kiezen.
Ik maakte een selectie van 22 lettertypes die allemaal op Google Fonts stonden. Als jij er eentje kiest, laadt ik die in en gebruik het om de hele website te laten zien. Allemaal zijn ze prima leesbaar. Samen dekken ze vrijwel alle mogelijke stijlen die lettertypes kunnen hebben.

Dit hielp wel met een beter beeld krijgen van elk lettertype. Na een tijdje heen en weer gaan door de opties, koos ik “Gentium Book” als standaard. Dus dat is waarschijnlijk de winnaar. (Maar alle “serif” lettertypes zijn prima.)
Zodra ik fysieke exemplaren van de boeken maak, zal ik mij moeten vastleggen op het hoofdlettertype. Voor nu kan dat de keuze van de lezer zijn.
Drop caps
Als je oude teksten bekijkt, zie je dat ze vrijwel altijd een drop cap gebruiken: de eerste letter van een nieuw stuk is heel groot, sierlijk en vaak ingekleurd.
Toen ik dit toevoegde aan de verhalen, wist ik meteen dat het een geweldig idee was. Het is heel effectief in het overbrengen van het gevoel dat je een sprookje of legende leest.
Het lettertype hiervoor vond ik ook vrijwel direct: Camelot Caps. Het is sierlijk, maar goed leesbaar. (Mede omdat alle letters in een vierkant zitten, dat helpt.) Het zit bomvol natuur. Het heeft die stijl van Oudengelse verhalen, zoals de titel aangeeft (Camelot = Koning Arthur).

Algemeen (website)
Bij het logo legde ik uit hoe we eigenlijk alles rond willen hebben. Dat is organisch, dat past bij de stijl.
Het probleem is natuurlijk dat beeldschermen allemaal vierkant zijn. En dat websites vol zitten met klikbare dingen, wat ook, tja, een nogal moderne uitvinding is.
Dus ik besloot om vrijwel alles dat je kan klikken een dikke knop te maken met ronde hoeken. (Je kan altijd ronde hoeken doen, maar als je element niet dik genoeg is, dan ziet dat er lelijk uit, want je hebt niet genoeg ruimte voor de kromming.)
Dat lijkt nog het meeste op fysieke toetsen of knoppen. Het behoudt die zachtheid.
Op dezelfde manier zijn verhalen/hoofdstukken een groot blok met ronde hoeken. Het past simpelweg beter dan een vierkant. Of iets zonder duidelijke omlijning, want dan is de omlijning automatisch de rand van het beeldscherm, en die is ook vierkant.
Waarom maak je de knoppen dan niet helemaal rond? Of een andere getekende organische vorm? Uiteindelijk staat leesbaarheid en bruikbaarheid voorop. In een rond vlak kan je moeilijk een stuk tekst zetten. Proberen om knoppen in de vorm van bladeren of hartjes te maken is al helemaal onzinnig :p
Als een link tussen de tekst in staat, dan ziet het er uit zoals links er altijd uitzien. (Streep eronder, verandering als je met de muis eroverheen gaat.) Dat gebeurt vrij weinig op deze website en is prima.

Kleuren
Het is verleidelijk om de kleuren van het logo ook de kleuren van de levenssaga te maken.
Maar zoals ik in het begin al zei: dit project is zo uiteenlopend dat twee lichte kleuren (groen en paarsroze) niet afdoende zijn.
Ik wilde juist de kleuren gebruiken om extra onderscheid toe te voegen.
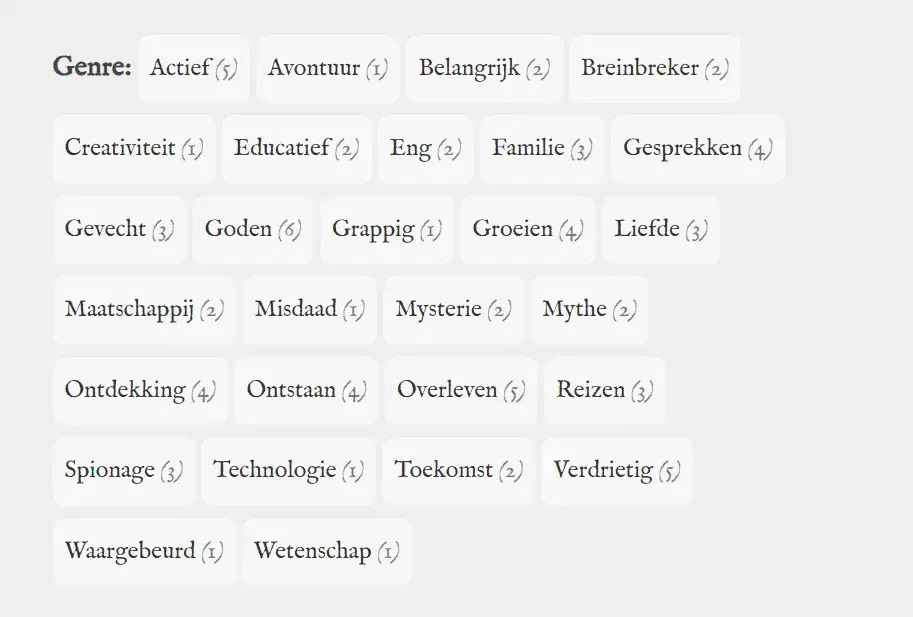
Toen ik een tijdlijn maakte voor mezelf, merkte ik al dat ik de tijdperken door elkaar begon te halen. Dus ik had elk tijdperk een kleur en icoontje gegeven.
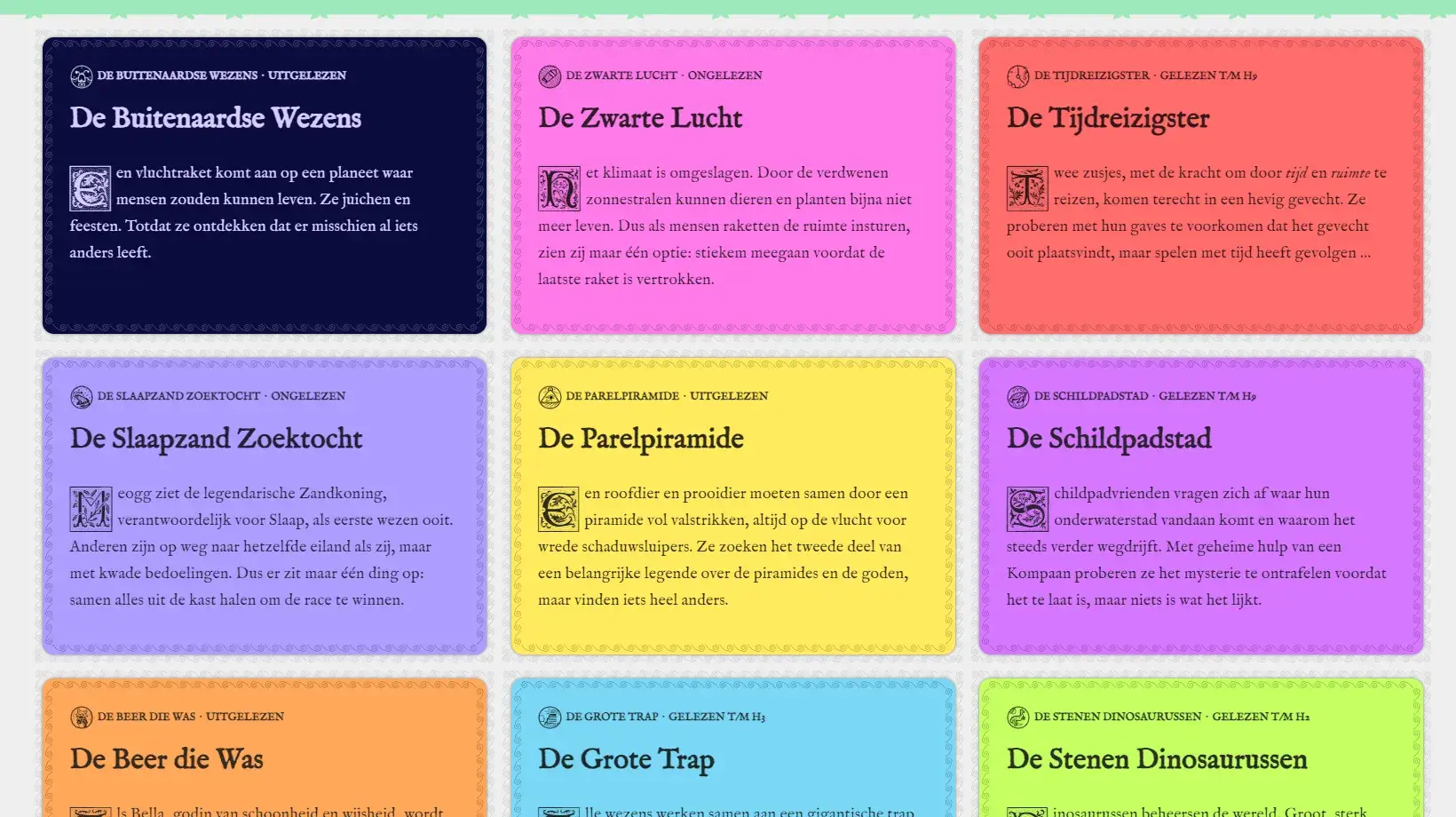
Die kleuren heb ik overgenomen naar de website. Elk verhaal/hoofdstuk krijgt volledig de kleur van zijn tijdperk. (Achter de schermen maak ik die “basiskleur” lichter of donkerder om toch de nodige variatie en contrast te krijgen.)
Dit maakt elk verhaal op zich erg duidelijk en visueel uniek. Het maakte mijn poging tot een algemene look juist moeilijker, want het leek me sterk dat 10 verschillende kleuren samen zouden passen in een plaatje. Maar ook die taak schoof ik dus nog even voor me uit.

Detail: ik kon nu ook de Drop Caps voorzien van hun eigen kleur. Zo werd het nog meer zoals vroeger.
Detail: alle basiskleuren zijn licht (en de tekst over die achtergrond dus donker) … behalve de laatste. Dat tijdperk is de toekomst. Het is ruimtereis. Dus het leek me passend om het om te draaien: de achtergrond is donkerblauw en de tekst licht. Ik denk dat het een goede keuze was, maar het is afwachten of mensen het niet verwarrend vinden.
Icoontjes
Oké, kleuren zorgen dat je tijdperk meteen kan aflezen. Maar dan zocht ik nog iets om het verhaal meteen af te lezen.
En dan kom je uit bij icoontjes. Elk verhaal z’n eigen simpele logo.
Omdat het simpel moest blijven en passen op elke kleur, zijn de logo’s zwart-wit en transparant.
Ze hebben dezelfde ronde omlijning (en afmeting) als het hoofdlogo. Daar binnenin probeer ik met één of twee duidelijke elementen aan te geven waar het verhaal over gaat.
In eerste instantie tekende ik veel te gedetailleerd. Dan was het logo prachtig als je was ingezoomd, maar op de kleine grootte van de website had je géén idee wat het moest voorstellen.
Dus over tijd werden de lijnen steeds dikker en de inhoud steeds simpeler.
Dit is ongeveer het proces voor de icoontjes:
- Ik zoek naar een element van het verhaal dat niks weggeeft. (Bijvoorbeeld, bij “De Buitenaardse Wezens” wilde ik niet simpelweg een schattige alien tekenen, want dan wist de lezer al dat ze bestonden en hoe ze eruit zagen.)
- Ik zoek ook een element dat herkenbaar en vooral uniek is. (Zodat ik niet later bij een ander verhaal een soortgelijk icoontje teken.)
- Ik gebruik lijnen van dikte 16pt—12pt—8pt—4pt. De eerste is voor het belangrijkste silhouet. Deze lijn zie je als enige echt goed op alle schermen. De rest is voor details, schaduwen, extra decoratie, etcetera. (Waarbij steeds kleinere lijnen dus steeds minder belangrijk zijn.)
- Sommige delen worden helemaal zwart ingekleurd, maar nooit meer dan één derde van het plaatje. Dan wordt het overheersend. De rest van het logo krijgt alleen een zwarte rand, maar geen invulling.
- Ik wilde géén icoontjes die te abstract of te cartoony waren. Dus vaak is mijn hoofdelement iets uit de natuur (dier/plant/voorwerp) en zoek ik van tevoren plaatjes op die ik deels nateken.
Dit is iets dat een “bijzaak” lijkt. Iets dat je achteraf toevoegt om het een beetje op te leuken. Maar in mijn ogen is het één van de belangrijkste onderdelen van de levenssaga stijl.
- Het helpt enorm met de visuele hiërarchie. (Je herkent meteen verhalen. Kan misschien zelfs raden waar ze ongeveer over gaan voordat je de beschrijving leest.)
- Het breekt consistent de tekst op met plaatjes die nut hebben. (In tegenstelling tot de vele websites tegenwoordig die compleet willekeurige stock images tussen tekst plakken, wat juist een achteruitgang is.)
- Het is uniek voor dit project. De meeste andere projecten kunnen niet zoveel icoontjes maken, want daar hebben ze geen goede reden voor. (Een icoon per hoofdstuk? Een icoon per categorie? Het is allemaal minder waardevol dan bij dit project.)
Zodra je een verhaal leest en het heeft een eigen icoontje, kan je vrij zeker zijn dat je met de levenssaga te maken hebt.

Detail: deze lijnen hebben niet die variatie van dik<->dun. Het kost mij veel tijd om dit goed toe te passen, terwijl de icoontjes dermate klein/simpel zijn dat je het verschil praktisch niet ziet.
Icoontjes, nu nog meer
Pas laat in de ontwikkeling besefte ik: waarom zou ik alleen icoontjes maken voor de verhalen? Als ze zo enorm nuttig zijn en het project visueel versterken, kan ik er méér gebruik van maken.
Dus ik ging ook icoontjes maken voor de tijdperken en de cycli.
Deze hebben een andere rand, zodat je meteen weet met wat voor icoontje je te maken hebt.
Ze zijn ietsje abstracter, want een “tijdperk” bevat natuurlijk oneindig veel uiteenlopende verhalen. Tegelijkertijd probeerde ik opnieuw te zoeken naar iets natuurlijks, iets herkenbaars, dat voor mij dat tijdperk goed definieert. Dit mocht best mysterieus zijn: je begrijpt pas hoe goed het icoontje past op dat tijdperk als je wat meer verhalen eruit hebt gelezen.
Ze zijn minder prominent op de website, mede omdat ze pas zo laat ontstonden. Ze zullen prominenter aanwezig zijn op fysieke uitgaves.

Decoraties
Ik heb al vrij veel projecten/websites met een soort-van-natuur-thema. Mijn portfolio heeft letterlijk een grote boom aan de bovenkant en de boomstam aan de onderkant.
Ik wilde niet hetzelfde nog een keer doen. Ik wilde iets nieuws. Ik wilde mezelf uitdagen. Ik wilde meer subtiele decoratie die de snelheid van de website en het leesgemak nooit in de weg zouden zitten.
Dus ik koos voor het volgende:
- Géén gradiënten, texturen, of gedetailleerde plaatjes. Ja, het zou passen bij de oude stijl. Maar het past niet bij de moderne kant van het project. Op veel apparaten ziet zoiets er niet goed uit. Als je het niet heel goed doet, denken mensen eerder dat er viezigheid op hun scherm zit.
- Die golfjes uit het logo komen terug rondom sommige dingen, maar wel zo subtiel/vervaagd mogelijk.
- Veel sprookjesboeken hebben eindeloos veel blaadjes, bloemen, slingerige patronen (zoals die golfjes). Ik speelde hiermee totdat ik een stuk of 10 vormen heb die ik uniek en mooi vond.
- Vervolgens probeerde ik dit vooral toe te passen aan de randen van blokken, zodat het de inhoud ( = de tekst) nooit in de weg zou zitten.
De golfjes stonden mooi rondom blokken, zolang ze een beetje vervaagd waren (en niet de aandacht vroegen):

Ik heb een truc om de randen van blokken makkelijk in elke vorm én elke kleur te snijden (op websites).
- Je maakt een element met een vaste hoogte en de volle breedte van het scherm (width: 100%).
- Geef dit kleur / textuur / plaatje zoals je wilt.
- Vervolgens geef je dit een mask-image. Dit is een plaatje dat vertelt: “alleen deze delen van het element wil ik laten zien” Elke transparente pixel in dat plaatje, waar je dus niks hebt getekend, zal worden verborgen.
- Dus ik heb een simpele mask gemaakt met blaadjes en die aan het element gegeven.
- De blaadjes worden netjes uit het blok gesneden, iets dat er heel mooi en natuurlijk uitziet. Tegelijkertijd kleuren ze automatisch mee als het blok een andere kleur wordt (zoals bij de verschillende tijdperken)!
Deze techniek gebruik ik steeds meer. Het is een hele simpele techniek (paar regels code), om over een hele website hele geavanceerde decoratie toe te voegen. (Ik denk dat veel mensen niet eens zouden weten dat dit mogelijk is, laat staan hoe je het doet. Het is, in mijn ogen, een stapje beter dan simpelweg een mooi plaatje naast/achter je tekst zetten.)
In het algemeen is verander de randen een geweldige ontwerptip. Bij de meeste voorwerpen zien wij alleen wat het is vanwege de randen. Vanwege hoe de schaduw eroverheen valt. Vanwege haartjes die uitsteken aan de rand van een zacht voorwerp.
Dus je kan ontwerpen heel natuurlijk en levendig maken puur door zorgvuldig om te gaan met de randen van elementen. Door op de juiste plek wat scribbles te tekenen om textuur te suggereren. Door te bedenken wat de belangrijkste schaduwen zijn en die in te tekenen. Door dingen eruit te snijden met zo’n mask-image.
De decoratie een ongoing process. Immers kan ik altijd nieuwe decoraties verzinnen, of ze net een beetje bijschaven, of de lay-out van de website een beetje aanpassen. Dus dit is niet per se definitief, maar het is een goed begin.

Header
Dit is het laatste grote onderdeel.
En ik had géén idee wat ik moest doen. Ik had een breed plaatje nodig dat ik trots op de voorpagina kon plaatsen om de levenssaga aantrekkelijk te maken.
Zo’n plaatje zou ook worden gebruikt als ik (of iemand anders) verwijs naar de levenssaga. Ik zou het een vast onderdeel maken dat op alle voorkanten van de fysieke boeken staat. Naast het logo is dit dé manier waarop mensen dit project kennen en herkennen.
Dat bedoel ik met een header.
Het moest wederom bij alle kleuren passen. Het moest simpel en abstract genoeg zijn om universeel aan te spreken en op de gehele levenssaga te slaan.
Versie 1
Dit was de eerste poging. Alle kleuren, overgaand in elkaar, met daarvoor heel groot de letters van de levenssaga.

Dit zag er niet uit.
Maar het gaf me wel het idee om een los tekstlogo te maken van de levenssaga. Dus die letters heb ik in een los plaatje gezet en ook op de voorpagina geplaatst.
Maar ik moest op zoek naar een nieuw plaatje. Een nieuw concept dat ik rondom dat tekstlogo kon plaatsen.
Versie 2
Dus ik ging weer associëren.
Uiteindelijk bleven twee ideeën hangen: levensboom en tijdlijn.
- Wat als ik een tijdlijn maak, van links naar rechts, met silhouetten van de belangrijkste gebeurtenissen?
- Dus aan het begin kunnen twee dinosaurushoofden uitsteken. Tijdens de zeevaarders zie je schepen en eilanden. Bij de ruimtereis zie je UFO’s en planeten.
- En waar nodig wordt de tijdlijn uitgebreid door het te laten aftakken tot iets dat lijkt op een soort levende stamboom.
Zoiets is makkelijk bovenin of onderin te plaatsen, want een tijdlijn is vrij plat en horizontaal. Zoiets past overal, want het zijn silhouetten en de meeste mensen zullen die “hoogtepunten” herkennen.
Dus ik ontwierp de tijdlijn eerst als zo’n “mask-image” die deze hoogtepunten uit een blok op de website snijdt. Op die manier past het bij de rest en zit niet in de weg. (En kleurt het automatisch mee.)
Als dat er goed uitzag, kon ik de tijdlijn uitbouwen tot een volwaardig plaatje.

Versie 3
Het idee werkt, er zijn alleen wat verbeteringen nodig. Het plaatje is net wat te druk, en de indeling qua tijdperken valt een beetje weg.
Dus ik probeerde het ietsje te versimpelen en elk tijdperk één groot herkenbaar ding te geven. Daarnaast wilde ik de overgangen tussen tijdperken meer aanstippen.
Daarnaast wilde ik echt iets van die “levensboom” of “routes” in de header tekenen, maar wat ik ook probeerde, het zag er onduidelijk en rommelig uit. Het idee van lijnen of vertakkingen werkte gewoon niet bij zo’n horizontale header met grotendeels ingekleurde icoontjes. Dat bewaarde ik dus voor de volledige header (zie laatste versie).

Versie 4 (?)
Ik ben tevreden met de simpele tijdlijn. Die blijft op de website in deze staat, maar ik wil dus nog een op zichzelf staande header om de visuele identiteit af te maken.
Het idee is dus dat men dit plaatje kan gebruiken om naar de levenssaga te linken/verwijzen. Het idee is ook dat het plaatje een soort extra “uitleg” geeft over wat dit project is. Het moet dermate duidelijk zijn dat iedereen meteen weet: oh, dit stelt een tijdlijn voor, het zijn sprookjes over het ontstaan van leven/onze geschiedenis.
Maar hoe meer ik anderen de website liet zien, hoe meer ik er zelf naar keek, hoe minder ik de noodzaak hiervan zag. Het logo is vrij duidelijk. Het naamlogo evenzo. Is een hele tijdlijn nou echt wat je gaat delen en gebruiken om te verwijzen? Ik denk het niet.
Natuurlijk wil ik graag zoveel mogelijk prachtige plaatjes voor de levenssaga maken. Maar voor nu had ik al héél veel werk gedaan aan de visuele kant en vond het even goed.
Conclusie
Volgens mij heb ik hiermee alles verteld over de visuele identiteit van het project.
Ik was dus constant op zoek naar een mix tussen modern en die ouderwetse sprookjesstijl. Iets dat er goed uit zou zien op beeldschermen, maar tegelijkertijd niet zo abstract/zielloos was als de meeste websites die ik tegenkom. Iets dat vooral zorgt dat de tekst goed te vinden en te lezen is en de simpele plaatjes gebruikt om daarbij te helpen. Iets dat ik in de toekomst makkelijk kan blijven gebruiken en aanvullen, naarmate het project groeit, en waarschijnlijk het internet/apparaten ook veranderen.
Dit betekent niet dat het “af” is. Over tijd zal ik vast hier en daar dingen bijschaven. Misschien nieuwe elementen toevoegen, of dingen weghalen die ik toch te afleidend vind. Misschien update ik de header/tijdlijn wel voor elke cyclus die uitkomt.
Dat was nou juist het idee van de levenssaga: een levend project, een website die altijd kan worden aangepast en veranderd.
Maar je moet ergens beginnen. En dit zijn de keuzes die ik heb gemaakt voor het uiterlijk en gevoel rondom de levenssaga!

