Enkele jaren geleden begon ik een eenmanszaak genaamd Rode Panda.
Toentertijd maakte ik een portfolio website die, in mijn ogen, best wel mooi en thematisch was.
Maar … dat is niet waarom mensen zo’n site bezoeken.
De afgelopen jaren is het aantal bezoeken aan mijn portfolio flink gestegen. (Sinds ik “Portfolio” één van de drie knoppen rechtsbovenaan dit blog heb gemaakt, in het nieuwe thema, wordt er meerdere keren per dag op geklikt.)
Maar als je dan op het portfolio kwam, werd je begroet door iets met heel veel tekst, kopjes die zo groot zijn dat ze bijna de hele pagina in beslag namen, en vooral geen enkel snel/makkelijk overzicht.
Inmiddels heb ik geleerd hoe werkgevers zoeken naar freelance kunstenaars. Ze willen snel je werk zien en een algemene inschatting hebben van je ervaring/expertise/kwaliteit. Dan willen ze klikken op iets dat interessant lijkt. Als dat matcht met wat ze zoeken, willen ze snel informatie vinden over jou (en hoe ze contact opnemen).
Alles wat daar niet bijhoort, is ruis, en vertraagt alleen maar dit proces. (En verlaagt dus de kans dat ze jou overwegen voor een project.) Een website die langzaam is, of vier klikken nodig heeft om ergens te komen, helpt ook niet.
Dus ik wilde al lange tijd het portfolio grondig herontwerpen.
Wat waren de problemen?
Die tijd van updaten was nu gekomen, om meerdere redenen:
- Zoals ik al zei: steeds meer bezoekers!
- Ik heb nu daadwerkelijk heel veel om te laten zien op dat portfolio. (De oude website werd een beetje kunstmatig opgevuld met oude, onafgemaakte projecten. Of loze beloftes als “hier komt snel iets”.)
- En er komen een paar projecten aan waar ik écht enthousiast over ben (en lang aan heb gewerkt). Dus ik wil die tentoonstellen op de best mogelijke website(s) en meteen een goede indruk maken.
- Het oude portfolio was langzaam en verschrikkelijk om te updaten. Het was zo onhandig voor mij, dat de laatste 5-10 projecten er dus niet eens op kwamen.
Ik volg mijn bezoekers niet echt—want dat maakt websites trager én heb ik sowieso geen geweldig gevoel over—maar de beetjes informatie die ik had lieten zien dat:
- Veel mensen via mijn andere werk op het portfolio terecht kwamen
- En vervolgens … de voorpagina bekeken en snel weg waren
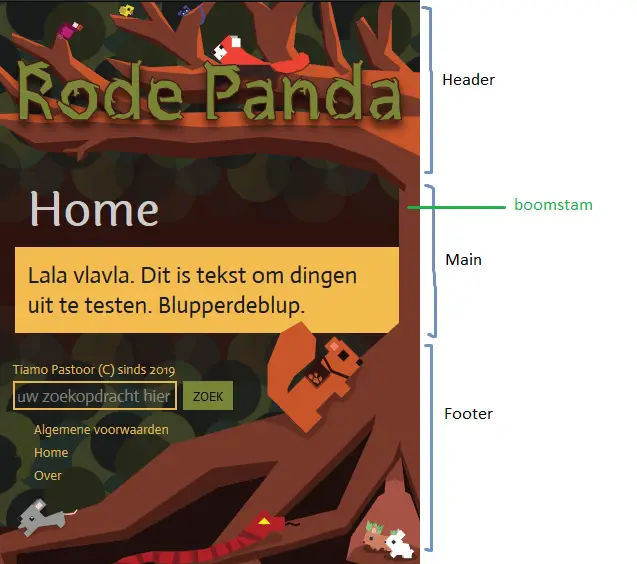
Dit is een plaatje van mijn oude artikel (over het maken van de eerste versie) dat de algehele layout laat zien:

Het was dus niet allemaal slecht, natuurlijk.
De website zag er behoorlijk mooi uit en ik ben wel degelijk een stuk of 10 keer benaderd door iemand die via mijn portfolio kwam. (Want ze stuurden het naar mijn emailadres die daar staat, [email protected], en die staat nergens anders. En ze spraken met aan met Rode Panda. En meestal was hun eerste opmerking over de leuke speelse vormgeving van de website.)
Het “contact” gedeelte, het werk zelf, de algehele opmaak, daar lag het probleem niet. Dit was gewoon een probleem van user experience.
Dus, wat hebben we nodig?
Een grid
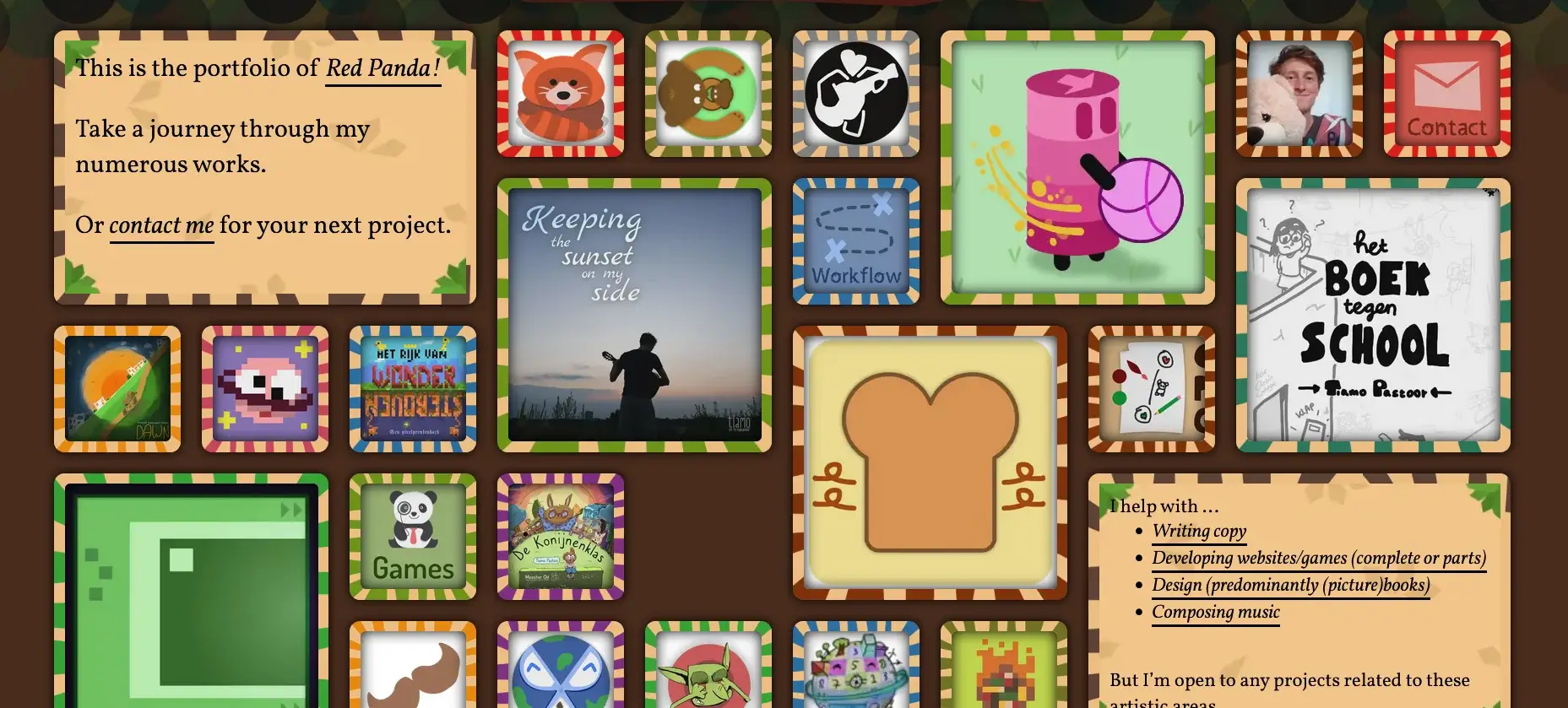
Een voorpagina met een grid waarin je direct al mijn werk ziet. (Of, nouja, de laatste tientallen projecten. Alles is een beetje overdreven.)
Je ziet geen titels, of lappen uitleg (zoals bij de vorige website), maar je ziet thumbnails (kleine plaatjes van wat het project inhoudt.)
Zodoende heb je meteen een overzicht, ziet het er goed en visueel interessant uit, hoef je niks te lezen, en kan je klikken op datgene wat je interessant lijkt.
Daarnaast vond ik deze dingen ook belangrijk:
- Sommige projecten zijn groter of belangrijker dan andere. (Dit blog, bijvoorbeeld, is veel te groot om ergens in een hoekje van het grid te zetten.) Dus die krijgen een grotere tegel en worden iets naar boven geplaatst.
- Elk project heeft (maximaal) drie duidelijke icoontjes die aangeven wat voor soort project het is. (Dus in welke categorie het zit en welke vaardigheden ermee gemoeid zijn.)
- Een statisch vierkant grid is saai. Dus elke tegel heeft een kleurrijk gestreept patroon eromheen, een beetje ronde hoeken, wordt naar voren gebracht door een schaduw, etcetera.

Belangrijkste informatie eerst
Ik heb geleerd dat er drie dingen zijn die ik meteen, overduidelijk, op een goede plek moet communiceren:
- Dit is een portfolio van
=> link om contact op te nemen of meer te leren over mij - Ik doe vooral deze dingen: <korte, bondige lijst die zoekende werkgevers een ingang geven>
- Dit portfolio is een overzicht: het bevat niet de projecten zelf, maar samenvattingen en links naar de “officiële pagina”
In eerste instantie wilde ik de standaardmethode van “blokken” gebruiken: ik doe een blok met tekst (de eerste boodschap), dan een blokje tegels, dan weer een blok met tekst (die tweede boodschap), etc.
Maar dat zag er slecht uit. Je wilde eigenlijk alle gridtegels bij elkaar hebben. Sterker nog … het liefst wordt de héle voorpagina een grid.
Dus tussen al die tegels met projecten zitten nu drie grote tegels met daarin de boodschap. (En omdat het in een tegel moest, had ik geen andere keuze dan de tekst kort houden en het lettertype groot.)

Natuurlijk, ik had nog meer willen communiceren:
- Het portfolio is zowel Engels als Nederlands => je kunt onderaan switchen
- Sterker nog, het hele menu zit onderaan. (Want dat is véél fijner en gebruiksvriendelijker dan alle navigatie bovenaan zetten en de pagina blokkeren.)
- Iets om één of twee specifieke projecten echt uit te lichten en indruk te maken.
Maar dat werd te veel. Het grote probleem met het vorige portfolio was zooooveel tekst en zooooveel hiërarchie. Je moest drie keer klikken om concrete belangrijke informatie te krijgen. (Bijv: Schrijven => Non-Fictie => Pandaqi Blog)
Dus ik wilde tekst beperken en alles zoveel mogelijk één knop verwijderd hebben.
Menu onderaan
Zoals ik al zei: ik ben een groot fan van het menu onderaan plaatsen. (Zoals dit blog ook doet.)
Als je het bovenaan plaatst, moet een gebruiker namelijk elke keer langs dat menu scrollen. Elke keer moeten ze over een blok heen scannen met allerlei tekst en links die irrelevant zijn voor hen. Of de inhoud van de pagina.
Door het menu onderaan te zetten, zit het niet in de weg. Je begint meteen met de pagina, hoeft nergens langs, scheelt ruimte.
Tegelijkertijd zorgt dit er dus voor dat we méér ruimte kunnen nemen. In plaats van korte knopjes, kan je daadwerkelijk iets nuttigs kwijt in het menu.
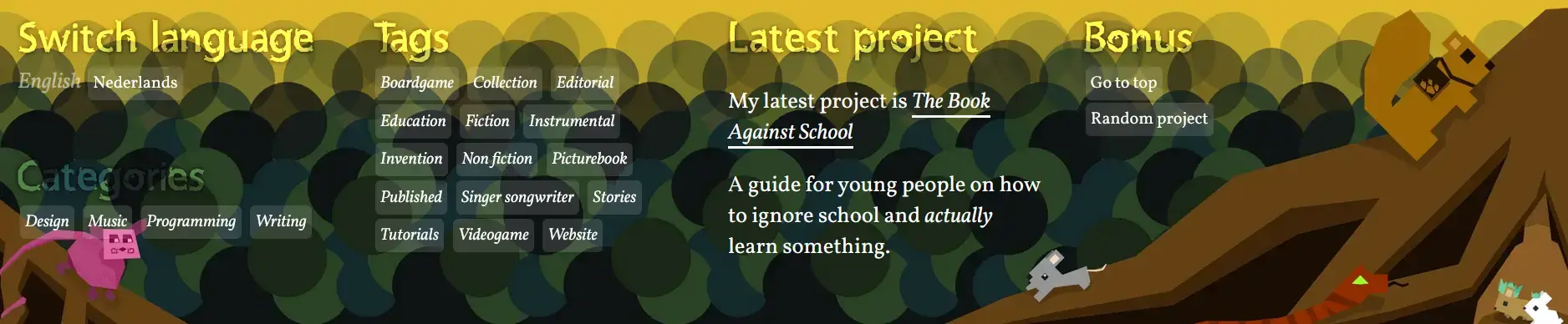
Dus dit staat onderaan het portfolio:
- Taal switchen (Engels <=> Nederlands)
- Categorieën
- Tags
- Laatste/Uitgelicht project
- Twee knoppen: “ga terug naar boven” en “willekeurig project”

Ik heb geleerd dat dit wel zo’n beetje de heilige graal is qua menu’s. Je hebt een overzicht van de hele website (waarmee je ook meteen kunt komen waar je wilt). Maar het is niet overweldigend. En als je het niet weet, wordt één belangrijk ding voor je uitgelicht.
En die laatste twee knoppen zijn wederom voor de user experience:
- Scrollen is stom. Dus als je helemaal onderaan bent, krijg je een knopje om helemaal naar boven te gaan.
- In mijn ervaring willen veel mensen gewoon een beetje rondneuzen. Ze zijn niet superspecifiek op zoek naar iets. (Iets waar mijn vorige portfolio dus wél helemaal op was ingesteld.) Dus op bijna al mijn websites staat zo’n “random” knop die vrij veel wordt gebruikt.
Elk project uniek
Als een portfolio zó vol staat, en elk project krijgt maar minimale tekst/aandacht, begint het allemaal op elkaar te lijken.
Het oude portfolio stond vol met projecten die gigantisch waren, die maanden in beslag hebben genomen … en niets meer kregen dan drie regeltjes tekst. Misschien niet eens een plaatje.
Dat kan natuurlijk niet.
Dus elke projectpagina heeft nu:
- Een thumbnail (gebruikt in grid)
- Een header (gebruikt bovenaan de pagina, lekker groot)
- Een officiële pagina (meteen duidelijk aangegeven)
- Het liefst minstens één kopje dat zegt “wat maakt het bijzonder?” of “waarom is dit interessant?”
- Een eigen kleurenschema (kom ik dadelijk op terug)


Ik heb de code hier expres op ingesteld, zodat ik niet lui kan worden :p Ik moet dit aanleveren, anders maakt hij de pagina niet aan. Daarover gesproken …
Sneller voor iedereen
Inmiddels heb ik geleerd over een nieuwe manier van websites maken en ik ben er verliefd op geworden. (Het heeft ook gewoon gigantische voordelen, zeker voor mij en mijn soort websites.)
Het werkt als volgt:
- Je download een “static site generator”. (Ik gebruik Hugo, een hele bekende.)
- Je schrijft al je artikelen in losse bestanden, zonder enige opmaak, in welke (simpele) tekst editor je ook wilt.
- Met de hulpmiddelen van Hugo kan ik code schrijven die al deze inhoud automatisch omzet in een volledige, mooie website.
- Als ik tevreden ben, zeg ik “Exporteer!” Ik krijg een folder vol met honderden kleine bestanden, sleep die naar mijn server, en klaar is kees.
Als ik iets nieuws wil toevoegen, maak ik gewoon een nieuw tekstbestand aan en typ wat ik wil. Als ik iets wil veranderen, kan ik dat doen met code (in plaats van handmatig), wat veel sneller en efficiënter is.
En de uiteindelijke website is niets meer dan een hele hoop kleine bestandjes. Die voor elke browser supersnel te laden zijn. (En op te slaan, zodat je bij elke volgende pagina al die extra plaatjes/lettertypes/etc. niet eens meer hoeft te laden!)
Het was even pijnlijk om alles over te zetten. Het oude portfolio had 60+ projecten. Elk met eigen tekst (Engels en Nederlands), informatie, plaatjes, allemaal binnen een compleet ander systeem. Dus ik moest handmatig kopieren en plakken, opschonen, updaten, nieuwe plaatjes regelen, etc.
Maar nu is het gelukt! En elke volgende update zal dus snel zijn. Wat mij motiveert om ook echt meteen het portfolio te updaten na een nieuw project.
Nóg sneller voor iedereen?
Maar maar maar, nu heb ik een website met bergen plaatjes. Die bijna allemaal op de voorpagina (tegelijk) worden gebruikt.
Dat is natuurlijk heel langzaam. En zwaar voor mijn server. Dus die gaan we optimaliseren!
Moderne plaatjes
Stap 1: Kleinere plaatjes. Inmiddels zijn er nieuwe bestandsformaten bedacht die véél kleinere plaatjes opleveren, op (ongeveer) dezelfde kwaliteit. Dus ik heb al mijn JPEG en PNG plaatjes omgezet in WEBP en AVIF (sommige browsers ondersteunen die tweede nog niet, dus dan gebruiken ze de eerste). Hierdoor is de uiteindelijke folder met alle plaatjes niet meer dan ~4 MB geworden
(De hele website is nu zo’n 10 MB, hoewel een deel daarvan nog weggaat, want ik heb per ongeluk van een groep plaatjes het origineel ook meegeleverd, en zag na het uploaden nog enkele optimalisaties.)
Eerst het essentiële, dan de rest
Stap 2: Alles kan later. Het belangrijkste op de website is de inhoud. Het is prima als de plaatjes, de decoratie, de mooie kleurtjes ietsje later worden geladen. Dus dat doe ik.
Als je de pagina opvraagt, krijg je alleen de bare minimum aan stijlregels. Net genoeg om een ruwe schets van de pagina te geven.
Pas als de hele pagina is geladen, vraagt hij de rest van de stijlregels op. In veel gevallen is dit zo snel dat mensen de ruwe schets niet eens zien. Maar mocht het gebeuren, dan is het dus niet lelijk of vervelend.
Ditzelfde doe ik ook met lettertypes en code. (Hoewel de website letterlijk 10 regels code uitvoert, meer niet.) Die laden pas als de rest er is.
Alles kan nóg later
Stap 3: Alles kan nóg later (pas als het nodig is). Elk plaatje heeft “lazy loading” aanstaan, wat betekent dat ze pas worden geladen als ze in beeld komen.
Deze feature wordt nog niet ondersteund voor achtergrondplaatjes. Daardoor werd het laden van de pagina alsnog geblokkeerd zodra die tweede groep stijlregels binnenkwam, wat best lang kon duren, want bijv. de grote header bovenaan de voorpagina was óók een achtergrondplaatje.
Toen ik dat realiseerde, heb ik nog een dag lang extra werk verricht om al deze plaatjes om te zetten naar normale plaatjes, zorgen dat ze er goed uitzien, en nóg kleiner maken. (Zonder kwaliteit te verliezen. Deze plaatjes waren zo groot en belangrijk, dat ik merkte dat alles onder de ~85% kwaliteit gewoon niet mooi genoeg was en de kleuren te “plat” werden.)
Het resultaat
Het resultaat is dat elke pagina (op de gemiddelde computer) binnen een halve seconde is geladen, inhoud toont, én bruikbaar is. (En dan kan het misschien nog een halve of hele seconde duren voordat écht alles binnen is.)
Als ik een “speed test” doe, dan krijg ik nog geen perfecte score (maar wel in de buurt), en wel vanwege de volgende suggesties:
- De thumbnails zijn iets groter dan ze worden weergegeven. (Dus ik zou ze kleiner kunnen inladen.)
- Die paar stijlregels die je aan het begin krijgt blokkeren nog steeds eventjes de pagina.
- Het grid bestaat uit bijna 80 gemiddeld-grote plaatjes. Natuurlijk kost dat iets van tijd, hoe klein je ze ook maakt.
- Mijn server is vrij goedkoop en dus vrij langzaam.
Uiteindelijk besloot ik om dit te laten voor wat het is.
- De thumbnails zijn groter omdat het grid van grootte kan veranderen (op verschillende apparaten/schermgroottes) en ik wil niet dat ze op sommige plekken pixelig worden.
- Zonder die paar stijlregels zou de pagina eerst een halve seconde superlelijk “zwart op wit” laten zien.
- En het hele idee van het grid is een groot overzicht, dus ik ga het aantal niet verminderen.
- Ik ga geen dure server onderhouden om mijn website nét een tandje sneller te maken
Professionelere verwoording
Het oude portfolio stond dus bomvol met tekst. En waarom? Omdat ik steeds maar wilde uitleggen wat ik ergens mee had bedoeld, of wat een project had moeten worden, of dat het een oud project is en dus niet zo serieus moet worden genomen.
Toen ik het teruglas (ik schreef dit zo’n 3+ jaar geleden) schaamde ik me gewoon voor mijn eigen oude onzekerheid :p
Dus dat is allemaal weg. Elk project zegt: dit is het, dit maakt het bijzonder, hier is de link, hier is een plaatje.
Onderaan bij de “metadata” staat de datum, en het type project (hobby of professioneel), en of het af is of niet. Dit geeft precies dezelfde informatie weer, maar veel korter, en zonder die onzekerheid. (En op een consistente manier, want alle projecten hebben deze “tags”.)
Ik ben een groot voorstander van eerlijkheid, authenticiteit, jezelf zijn. Dus het feit dat ik het 3 jaar geleden zo schreef is heel logisch (en veel mensen konden er dus langs kijken). Maar nu bén ik zekerder over dingen. Nu bén ik ouder, wijzer, professioneler.
Dus de manier waarop het nu staat is iets zakelijker, iets meer als een “reclame”, iets meer van “kijk, dit is wat ik kan”. En ik voel dat het daar wel tijd voor was.
Kleurenschema’s
Ik heb de nare eigenschap om snel verveeld te raken. Na zoveel jaren van visueel ontwerpen, websites ontwerpen, kleuren kiezen … heb ik gewoon meer behoefte aan variatie.
Dus heb ik voor deze website 10 kleurenschema’s gemaakt.
Bij elk project kan ik zelf makkelijk aangeven welke kleur het moet pakken. Vervolgens wordt alles omgedoopt in die kleur: de rand rondom de thumbnail, de achtergrondkleur van de hele pagina, zelfs de decoratie eromheen (ik “draai” de kleur van de takken naar de huidige kleur).
Om het fijner te maken voor de ogen (en niet belachelijk fel), zijn bijna alle schema’s “dark mode”. Een donkere achtergrond met lichte tekst ervoor. Het heeft simpelweg te veel grote voordelen om ooit nog iets anders te doen. (Dus je kunt wel raden hoe mijn volgende website ontwerp eruitziet …)

Uiteindelijk heeft dit verrassend goed uitgepakt. Elke pagina springt van het scherm, elke pagina is uniek (en de decoratie past zich goed aan), maar zonder dat je overweldigt wordt en denkt “op welke website ben ik nou weer beland?!”
Het feit dat de randen (in het grid) óók de kleur volgen zorgde eigenlijk automatisch dat de voorpagina óók een mooie variatie aan kleur kreeg. (Ik was vergeten dat ik dit had ingesteld, en toen ik het per ongeluk weghaalde zag ik pas hoe lelijk het anders was :p)
De decoratie van weleer
Zoals ik in de introductie al zei: de vorige website zag er prima uit! Het had een leuke boom vol diertjes, zowel bovenaan als onderaan, en een algeheel natuurthema.
Dat wilde ik eigenlijk behouden.
Dus ik heb die plaatjes overgeheveld naar de nieuwe website, met wat aanpassingen:
- Ze zijn minder hoog. (Zodat je dus minder ruimte kwijt bent of langs de “header” moet scrollen.)
- Ik heb blaadjes toegevoegd, een extra dier, extra schaduwen, een gradiënt (en verdikking) van het hoofdlogo, een extra tak aan de andere kant om het te balanceren.
- Op kleinere groottes schakel je naar een andere variant van de plaatjes. (Eentje die minder breed is, zodat het beter past.)
Het was een beetje stoeien, want de rest van de website paste niet helemaal meer bij de oude plaatjes. De stijlen waren net iets anders, de kleuren net iets anders. Maar uiteindelijk heb ik het bij elkaar weten te brengen, denk ik.

Een eigen lettertype
En in al dit geweld … heb ik elke dag een uurtje besteed aan een eigen lettertype ontwikkelen.
Het oude logo bevatte al een paar handgemaakte letters. (Die uitstekende “takjes” en dergelijke hadden.)
Die stijl heb ik omgezet in een volledig lettertype. Hoofdletters, kleine letters, getallen, speciale tekens, nóg specialere tekens.
Dat is enorm veel werk. En een groot deel is vrij monotoon. (Je hebt een “é” gemaakt. Top. Maak nu een “è”. En dan een “ê”.)
Daarom deed ik het maar een stukje per dag, elke dag, en zo kwam het zo’n 5 dagen voor de lancering van de website af.
Dit lettertype wordt gebruikt voor alle kopjes. Het is ook verrassend goed leesbaar op kleine groottes, zeker voor zo’n “decoratief” lettertype, maar ik wilde het risico niet nemen.
Voor alle andere tekst heb ik iets gepakt wat lekker traditioneel boek-achtig eruitziet: mooie letters, nog mooier als het schuingedrukt is, maar dik en simpel genoeg om perfect leesbaar te zijn.

Hoe dan ook, het leuke is dus dat het een heel lettertype is. Ik kan letterlijk alles typen en het ziet er goed uit, in deze stijl, passend bij elkaar. Het geeft de website écht iets unieks, want het wordt dus werkelijk overal gebruikt voor échte tekst.
Geleerde lessen
Als je zoiets maakt, en je experimenteert, en je stoeit met problemen, kom je altijd tot nieuwe inzichten.
Les #1
Les #1: Ik was helemaal klaar met websitecode. Specifiek CSS, de taal om websites hun lay-out te geven. Het is langzaam, onhandig, veel typen.
Zeker toen ik de kleurenschema’s wilde gaan doen. Ik moest namelijk, per schema, dezelfde groep van 10-20 regels typen maar met andere kleurtjes en naampjes. Daar had ik geen zin in.
Gelukkig wist ik, van lang geleden, dat er “CSS Preprocessors” bestonden. Die gebruiken hun eigen (betere) taal, die daarna wordt omgezet in dat langdradige CSS.
(Eigenlijk hetzelfde als met die “Hugo” => je werkt eerst op je computer en drukt dan pas op “Exporteer!” om het eindresultaat te krijgen. Dit is een algemene levensles: als je iets wilt doen, probeer het dan niet dynamisch of tegelijkertijd te doen. Het “werk offline/lokaal => exporteer als je klaar bent” systeem is eigenlijk vrijwel altijd superieur.)
Dus toen heb ik “SASS” gebruikt. Binnen een paar uur had ik alle functionaliteit geleerd en mijn website overgezet. Al die kleurenschema’s? 20 regels code voor ze allemaal. En als ik er eentje wil toevoegen, is het maar één regeltje code extra. (Zelfde voor alle icoontjes: eerst 100 gekopieerde regels, nu 10 simpele regeltjes code in SASS.)
Wederom: nu ik dit weet, zie ik mezelf nooit meer teruggaan.
Les #1
Les #2: Experimenteer met “blend modes”. Ik wist niet dat dit ondersteund was. Het is zelfs al héél lang overal ondersteund. (Zelfs door Apple! De wonderen zijn de wereld nog niet uit!)
Maar blijkbaar kunnen websites nu ook “blenden”, zoals je in Photoshop een laag een blend mode kan geven. Dus dat heb ik gebruikt bij alle kopjes en links onderaan de pagina. Die “blenden” nu met de achtergrond, waardoor ze eruit zien als of ze van “glas” zijn, waardoorheen je de achtergrond nog ziet.
Hartstikke simpel, hartstikke mooi! Loste ook problemen op, want ik kon maar geen goede stijl vinden voor die elementen (die paste bij de rest).
Les #3
Les #3: Gradiënten zijn leuk. Heel veel elementen op de website hebben een subtiel (en soms minder subtiel) gradiënt gekregen. Veel daarvan zit in de plaatjes zelf gebakken. (Zoals de woorden “Rode Panda” in het logo.) Maar alle links krijgen ook kleurtjes als je eroverheen gaat met je muis.
Wederom loste het problemen op, terwijl het ook gewoon prachtig eruitziet.
Wat was het probleem?
Nou, normaal gesproken geef ik links een overduidelijke stijl, bijna alsof ze een dikke knop zijn. Maar hier paste dat niet. Dit lettertype smeekt erom om schuingedrukt te zijn. Het staat op zichzelf. En het heeft een grootte die het lelijk maakt als sommige elementen ineens een grote box om zich heen hebben.
Maar je moet iets laten gebeuren als iemand over en link gaat, want dat is hoe mensen weten_: dit is een link, ik kan erop klikken, het gaat ergens heen_. (En het is mooier/interactiever.)
Dus nu verschuiven de kleuren naar een gradiënt. Bij sommige kleurenschema’s is het net wat minder goed te zien … maarja, dat is het inherente nadeel van zovel diversiteit qua kleur.
Les #4
Les #4: Soms moet je niet denken dat iets “klein blijft” en “voor nu is het prima”, soms wel. Ja, het was véél werk om deze website over te zetten. En uiteindelijk heb ik 95% van mijn werk 3 jaar geleden niet mee kunnen nemen en dus gewoon weggegooid.
Hopelijk, met dit herontwerp, kan de website véél langer mee. Ik heb moeite gedaan het toekomstbestendig te maken. (Door, bijvoorbeeld, plaatjes toe te voegen in een formaat dat zó nieuw is dat het nog maar door een paar browsers wordt ondersteund.)
Maar tegelijkertijd … ik had deze website 3 jaar geleden niet kunnen maken. Ik had niet geweten hoe. Ik had vele fouten gemaakt, niet gedacht aan optimaliseren, niet geweten wat mensen nou eigenlijk zoeken op zo’n website. Het had er véél minder mooi uitgezien.
De oude website was prima voor die tijd. Voor de projecten die ik toen had: het waren er namelijk niet eens genoeg om in zo’n grid te zetten! (Zou er heel zielig uit hebben gezien.) En als ik die website niet had gemaakt, had ik niet al die fouten gemaakt waar ik nu van heb geleerd.
Dus als je nét met iets begint, zou ik zeggen: ja, doe gewoon het eerste dat in je opkomt, maak iets met het idee van “we zien wel”, maak iets kleins.
Maar er komt ergens een moment, en dat moet je denk ik aanvoelen, waarop iets groter en serieuzer wordt. Een kantelpunt waarbij je weet “dit blijft niet klein en mijn huidige werkwijze werkt niet meer”. En dán lijkt het me een goed idee om goed na te denken en de tijd te nemen om iets toekomstbestendig en groeibestendig te maken.
Conclusie
Oftewel: compleet nieuwe portfolio website, dit waren de highlights, ik denk dat het goed is gelukt.
Het is snel, het is mooi, het bevat méér, het heeft betere functionaliteit, het geeft een beter overzicht voor potentiële werkgevers. Maar het blijft een kruispunt voor al mijn werk. Iets wat ik ook zelf kan gebruiken om structuur aan te brengen in mijn werk. (Om dingen terug te vinden of mezelf te overtuigen door te gaan als ik eens twijfel aan wat ik allemaal doe :p)
En ja, er zal vast nog wat veranderen. Een heel nieuwe systeem brengt weer hele nieuwe bugs/fouten/leermomenten mee. Maar het zullen, waarschijnlijk, kleine dingetjes zijn die ik zo aanpas.
Al mijn websites, al mijn werk, al mijn artikelen verwijzen al jarenlang terug naar mijn portfolio. Het werd hoog tijd dat mensen dan iets goeds aantroffen.
Update
Ik bedenk me net dat ik iets anders óók bewust heb toegepast bij dit herontwerp. Online, bij het opzoeken van artikelen en adviezen over “een goed portfolio”, zei mijn constant dat werkgevers willen weten wat je werkproces is en hoe je vroegere problemen hebt aangepakt/opgelost.
Ze willen niet het eindproduct zien, want dat gaan ze niet nóg een keer maken. Ze willen je voor een nieuw project, dus ze willen weten dat je die nieuwe problemen aankan.
Gelukkig schrijf ik dagboeken of artikelen (zoals deze) voor bijna alle projecten die ik doe. Dus waar mogelijk heb ik, zo snel mogelijk, een duidelijke link gezet naar het dagboek over een project. Tevens heb ik die dagboeken zelf natuurlijk her en der opgeschoond, van meer plaatjes voorzien, of uitgebreid.
(En sommige artikelen had ik wel geschreven, maar om wat voor reden dan ook nooit online gezet. Dat is natuurlijk ook makkelijk op te lossen door, eh, het bestand deze keer wél te uploaden.)
Andere tips waren: zet geen “huiswerkopgaves” (van je eventuele studie) of “oefeningen” in je portfolio, maar “echt (professioneel) werk”. Zelfs als het problemen heeft, of uiteindelijk niet was gelukt, of niet af is. Want, wederom, geven mensen niet om of je dat ene project geweldig hebt gemaakt, maar of je hun toekomstige project goede kunt aanpakken.
