Onlangs ben ik begonnen aan een carrière als freelancer. Een belangrijke eerste stap is natuurlijk het ontwerpen van een website, of in dit geval een portfolio (aangezien ik een kunstenaar ben). Gelukkig kan ik dat zelf!
De website is te vinden op deze In dit artikel laat ik zien hoe deze website en haar ontwerp/structuur tot stand is gekomen. Hopelijk is het interessant en leerzaam. Zo niet, dan hoop ik dat mijn grapjes tenminste een beetje vermakelijk waren.
Wat heb ik nodig?
Het heeft geen zin om de website al te ontwerpen als je niet weet wat de functionaliteit gaat zijn. Wat moet de website doen? Wat voor informatie moet het laten zien? Wat is de onderliggende structuur?
Ik wist vanaf het begin dat het een kleine, simpele website zou worden. Ik heb namelijk al dit blog (wat je nu leest), waarop ik al mijn projecten en bezigheden prima kwijt kan. Het is niet zo handig als ik alles dubbel ga plaatsen: op dit blog én op mijn portfolio.
Dus de website had maar één taak: een heel duidelijk overzicht geven van alles wat ik doe, voor potentiële werkgevers.
Dat laatste stukje is heel belangrijk. Het portfolio is voor mensen die mij eventueel werk willen aanbieden. Als mensen gewoon mijn projecten willen zien, of het verhaal achter een project willen lezen, dan kunnen ze al op dit blog terecht.
Daarom wilde ik dat de website de bezoeker begeleidt bij deze zoektocht. De structuur is als volgt:
Homepage => Categorie => Subcategorie => Specifiek project
Structuur: een voorbeeld
Stel je bent op zoek naar iemand om muziek te schrijven voor een computerspel dat je aan het ontwikkelen bent.
- Als je op de homepage komt, vraagt de website: binnen welke categorie wil je zoeken? Jij kiest “muziek”.
- Als je op de muziekpagina komt, vraagt de website: binnen welke subcategorie wil je zoeken? Jij kiest “instrumentaal”.
- Als je op de instrumentaalpagina komt, vraagt de website: over welk project wil je meer weten? Jij kiest een project dat te maken heeft met computerspellen.
Om het simpel te houden, heeft bijna elke subcategorie ook een “project” dat uitlegt wat ik precies doe. Dit project staat altijd bovenaan en heet “huur mij in”. Als je hierop klikt, zie je mijn specialiteit, mijn werkwijze, mijn voorwaarden, en andere opmerkingen. Een potentiële werkgever is namelijk direct op zoek naar deze informatie, en kan deze gebruiken om mij wel/niet te contacteren of een aanbod te doen.
De hele website is gebouwd op deze structuur. Er zijn geen uitzonderingen op deze structuur. Dat houdt alles overzichtelijk, simpel, en efficiënt. (Zelfs de zoekfunctie zit ook in deze structuur, door van “zoeken” een subcategorie te maken, en elke zoekopdracht een project. Als je dit niet begrijpt: geen zorgen, ik heb er ook heel lang over na moeten denken om het elegant te laten werken. Uiteindelijk was het slechts enkele regels code.)
Ik wist vanaf het begin dat de website geen menu zou krijgen. Die was immers nergens voor nodig. (Daarnaast zou het alleen maar meer onduidelijkheid geven. Ik doe veel verschillende dingen en heb véél verschillende projecten—dat past niet allemaal in een menu. In zo’n menu zou dus alleen maar informatie staan die ook al op de pagina staat, of die je niet nodig hebt. Dat leek me onhandig.)
Ik wist ook dat de links naar elke categorie/subcategorie/project een duidelijke eigen stijl moesten hebben. Dit zijn de belangrijkste elementen op elke pagina. Je moet ze meteen zien en begrijpen dat je erop kunt klikken.
De verschillende ontwerpen
Met deze structuur helder, begon ik aan verschillende ontwerpen. Ik wilde in eerste instantie 3 “ontwerprichtingen”, maar het werden er uiteindelijk 4.
Wat is een ontwerprichting? Een snelle schets om een mogelijke “richting” aan te geven waarin het ontwerp kan gaan. Elke ontwerprichting is dus compleet anders en van de grond af opgebouwd.
Bij het ontwerpen van een website gebruikt men doorgaans het “smartphone first” principe. Een smartphone is het allerkleinste scherm waarop men je website bekijkt. Daarom moet je eerst voor dat scherm ontwerpen, en daarna pas uitbouwen naar tablets (vooral iPad eigenlijk) en volledige computerschermen. Als je het andersom doet, is de kans groot dat je ontwerp niet meer past of niet meer werkt op een smartphone scherm.
Opmerking: daarnaast bekijkt meer dan de helft van alle internetgebruikers websites vanaf hun smartphone. (Iets van 60%, als ik me niet vergis.) Het is tegenwoordig eigenlijk belangrijker dat je website werkt op een smartphone, dan op een laptop :p
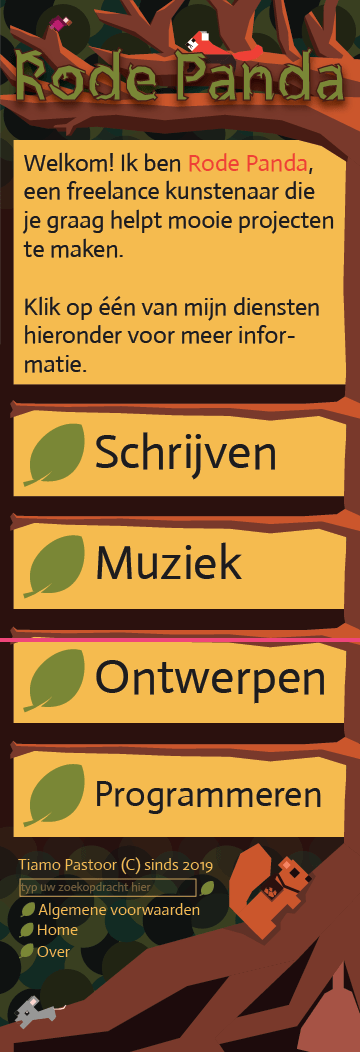
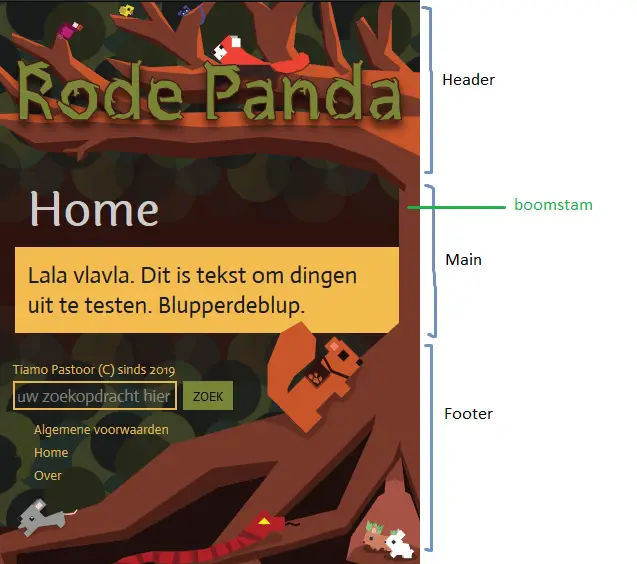
Alle onderstaande ontwerprichtingen hebben derhalve een mobiel formaat. Sommige ontwerpen hebben een roze horizontale streep ergens in het midden: deze geeft aan waar het scherm van een gemiddelde smartphone zou eindigen.



Het lettertype bovenaan de ontwerpen (“Rode Panda”) heb ik zelf gemaakt. Bij gebrek aan een officiële naam noem ik het “letters met takken”.
Zoals je ziet, probeerde ik bij het derde ontwerp wel een soort van menu te maken onderaan de pagina. Dit menu zou dan alleen de meest relevante knoppen bevatten.
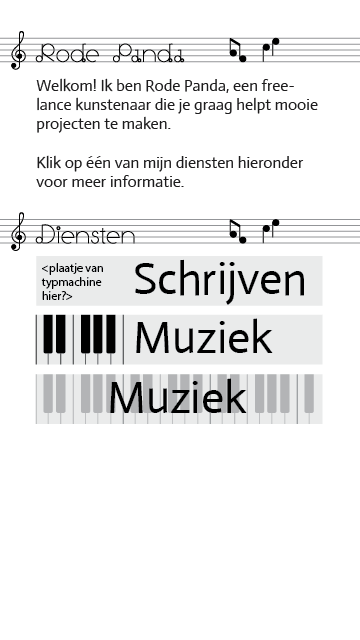
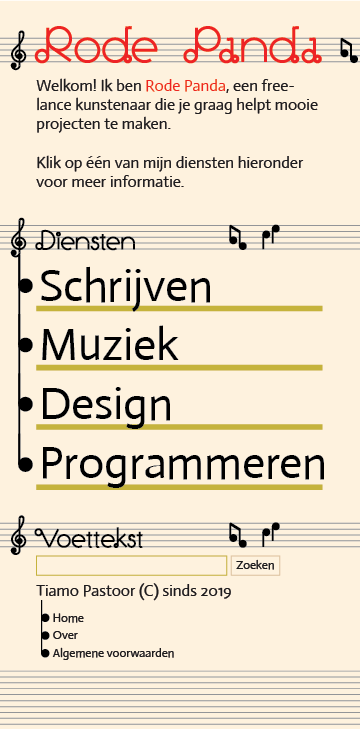
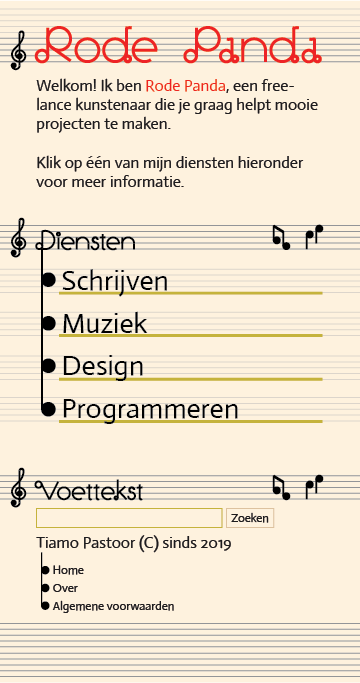
Van het vierde en laatste ontwerp heb ik (om redenen die ik ben vergeten) enkele verschillende versies gemaakt en opgeslagen.



Het lettertype dat ik gebruikte op de notenbalk had ik ook zelf gemaakt. Ik vond dit ontwerpidee met de strepen (van de notenbalk) en de zelfgemaakte letters (in de vorm van noten) echt superleuk! (Nu ik erover nadenk: waarschijnlijk heb ik er daarom vele versies van gemaakt.)
Welk ontwerp kies ik?
Uiteindelijk heb ik (met pijn in het hart) voor het allereerste ontwerp gekozen. Dit was de argumentatie:
- Ontwerp 1: straalt het meeste “rode panda” uit, is goed leesbaar, voelt warm en knus, is uniek, en geeft mij een uitdaging voor het programmeren. Het probleem? De leesbaarheid kan in het geding komen (vanwege alle plaatjes van takken en dieren eromheen) en het is moeilijk om zo’n complexe website op alle groottes te laten werken.
- Ontwerp 2: is rustiger en iets overzichtelijker, terwijl het nog steeds een natuurthema uitstraalt. Het enige probleem is dat het misschien té saai en kaal is. Daarnaast zag het er volgens mijn moeder uit als een rouwkaart.
- Ontwerp 3: erg leuk en vrolijk, maar heeft weinig met “Rode Panda” te maken, en kan kinderachtig overkomen. Verder had ik eigenlijk weinig aan te merken op dit ontwerp en was ik er best van gecharmeerd.
- Ontwerp 4: hier was ik dus erg blij mee, maar … ik maak niet alleen muziek. Dit ontwerp zou ideaal zijn voor een website die in het teken staat van muziek, maar deze website moet in het teken staan van mij (als freelancer) en alle verschillende dingen die ik doe. Daarnaast was het ook bij dit ontwerp opletten of alles leesbaar blijft.
Ik denk dat ik nooit eerder zó lang heb gedaan over een keuze maken. Ik vond ontwerp 3 en 4 echt veelbelovend. Uiteindelijk was het vooral de mening van anderen die mij definitief ontwerp 1 lieten maken. Voor mijzelf had ik net zo goed een dobbelsteen kunnen gooien en die het ontwerp kunnen laten kiezen.
Bij de eerste de beste toekomstige mogelijkheid, zal ik een website met ontwerp 3 of 4 maken! (Mocht je deze ontwerpen zien en denken: “wow, dat wil ik eigenlijk wel voor mijn eigen website”, kun je mij natuurlijk contacteren. Aangezien het initiële ontwerp al af is, is de daadwerkelijke website maken sneller en goedkoper.)
Achteraf gezien was ontwerp 1 inderdaad de juiste keuze.
Bovendien had ik enkele belangrijke onderdelen niet meegenomen in alle ontwerprichtingen (zoals subkopjes, links, plaatjes, en dat soort leuke dingen). Bij ontwerp 3 of 4 was het misschien moeilijker geweest om die achteraf toe te voegen.
De eerste stappen
Net zoals bij elke andere website begon ik met de algemene structuur: de bovenkant (header), middenstuk (main), en onderkant (footer).

Zowel de boven- als onderkant bestaan uit een plaatje met daarachter een patroon van groene cirkels. Ik hoefde nauwelijks iets te doen om deze mee te laten schalen met de schermgrootte van de bezoeker. Om ervoor te zorgen dat het plaatje er scherp uitziet op elke mogelijke schermgrootte, heb ik het als een “vector illustratie” gemaakt.
Wat is een vector illustratie? Normaal gesproken bestaat een plaatje uit pixels. Een foto kan bijvoorbeeld 100 bij 100 pixels zijn, waarbij elke pixel een bepaalde kleur heeft. Als je inzoomt op die foto, en hem laat zien als 200 bij 200 pixels, wordt hij pixelig. De computer moet meer pixels laten zien dan het plaatje heeft, en moet de kleur van sommige pixels “gokken”, en dat maakt hem er niet mooier op.
Een vector illustratie werkt anders. Zo’n illustratie is een lijst van commando’s: teken een cirkel hier, teken een groene lijn daar, maak hier drie vierkanten, etc. Deze commando’s worden ter plekke uitgevoerd door de computer als die het plaatje moet laten zien. Als een bezoeker een groter scherm heeft, hoeft de computer alleen maar alles een stukje groter te tekenen, en er is niks aan de hand!
Voor als het nog niet was opgevallen: de hele website moet een boom voorstellen. Zodoende was het van belang om de bovenkant (de takken waarop de rode panda leunt) te verbinden met de onderkant (de boomwortels). Hoe deed ik dit? Door simpelweg een grote bruine rechthoek te tekenen langs de hele rechterkant van de website. Hoe groter het scherm, hoe dikker deze boomstam. (Dit is ook een vector illustratie: de boom wordt nooit pixelig of wazig, omdat de computer ter plekke de rechthoek op de juiste grootte tekent.)
De belangrijkste elementen: big links
Het allerbelangrijkste van deze website is dat elke bezoeker op de juiste links klikt. Als je op zoek bent naar een schrijver, moet héél duidelijk zijn op welke link je moet klikken om op die pagina te komen.
Daarom waren de “big links” het eerste dat ik maakte. Ik wilde dat ze eruit sprongen, maar nog steeds in het natuurthema pasten. Wat doe je dan? Je voegt takken en bladeren toe!

Elke big link heeft een tak langs de bovenzijde en de rechterzijde. Op kleinere schermen klikt deze tak mooi in de boomstam, zoals te zien op de eerste ontwerpschets. Op grotere schermen moest ik dat idee jammer genoeg laten varen. (Zoals je al had verwacht: ook dit is een vector illustratie!)
Ook staat er een groot blaadje aan de linkerzijde. Dit is niet alleen om het mooier te maken, dit is ook om aan te geven dat het een link is.
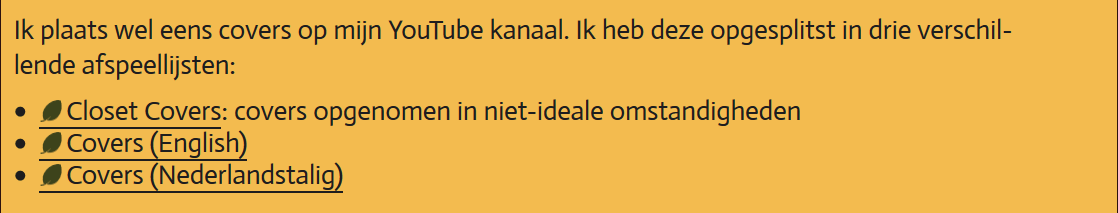
Hoezo? Elke link op de website begint met datzelfde blaadje. Het is een visueel motief dat bezoekers (hopelijk) onbewust herkennen. Zie je het blaadje? Dan volgt een link!
Zo zien de andere links op de website er namelijk uit:

De belangrijkste elementen: body text
Als ik iets heb geleerd na jaren van ontwerpen, is het dat je het overgrote deel van de tekst met rust moet laten. (Deze inhoud noemt men ook wel de body text.)
Vroeger had ik de neiging om drie verschillende lettertypes te gebruiken. Of om de tekst superklein te maken en een veel te grote lijnhoogte te geven.
Dat is allemaal niet nodig. Kies een neutraal en goed leesbaar lettertype en knoei er verder niet meer mee. Het enige waarop je moet letten, is dat je de regels niet té breed maakt. Voor dit ontwerp koos ik het lettertype Actor en maakte ik de tekst ongeveer 500 pixels breed. (Het wisselt een beetje per schermgrootte en lettertypegrootte.)

Opmerking: Dit is ongeveer de ideale tekstbreedte voor mensen. Het kan nog wel een stuk minder breed, maar veel breder dan dit moet het niet worden. Ga maar na: open een A4 Word document en begin een hoop te typen. Is het niet vervelend om zulke lange regels te lezen? Is het niet veel fijner als je er, bijvoorbeeld, twee kolommen van maakt? Of een plaatje naast plaatst zodat de tekst minder breed is?
Opmerking 2: zoals je ziet, wordt het tekstveld niet helemaal gevuld. Aan de rechterkant is een stukje ruimte over. Dit is expres. Hierdoor is de tekst precies uitgelijnd met de “big links” eronder. Daarnaast zorgt dit ervoor dat, op kleinere schermgroottes, de tekst niet “achter” de dikke boomstam gaat zitten.
De belangrijkste elementen: tussenkoppen
Als we dan toch bezig zijn, volgt hier een tweede typografische gouden regel: kies een lettertype voor je tussenkoppen die contrasteert met je andere lettertype.
Zodoende koos ik het lettertype Laila.
- Actor is sans-serif, wat betekent dat er geen versiersels aan de uiteindes van letters zitten. Laila heeft wél versiersels.
- Actor is rechthoekig en geometrisch. Laila heeft veel ronde vormen en curves.
- De body text is donker op een lichte achtergrond. Mijn tussenkoppen zijn licht op een donkere achtergrond.
Natuurlijk komt een groot deel van het contrast ook doordat de kopjes véél groter zijn dan de normale tekst.
In het begin twijfelde ik nog of het wel paste, maar na enkele aanpassingen vond ik het goed passen. (Zo heb ik de koppen nóg een tandje groter gemaakt dan standaard en de body text dichter tegen de koppen aangedrukt.)

De overige elementen
Toen de belangrijkste elementen af waren, hoefde ik eigenlijk alleen nog de puntjes op de i te zetten. Als laatste maakte ik:
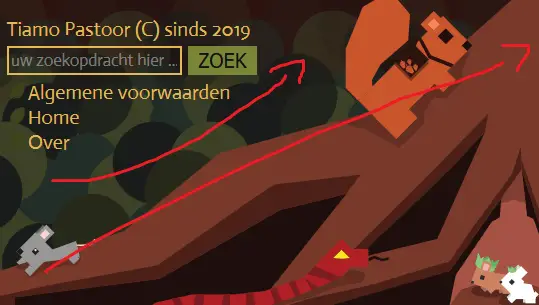
De voettekst
Deze bevat een paar belangrijke links (zoals de homepage en de “over mij”-pagina), een zoekveld (om snel over de hele site te zoeken), en credits (deze site is van Tiamo, gemaakt in 2019). Ook hier staat er een blaadje voor elke link.

Er is een reden dat de voettekst zo weinig tekst heeft en deze volgorde heeft. Het plaatje van de tak, onderaan de pagina, gaat van linksonder naar rechtsboven. Door de voettekst ook een schuine vorm te geven, paste dit precies op elkaar! Op kleine schermen is het alsof je twee puzzelstukjes in elkaar schuift.
Achtergrondtekst
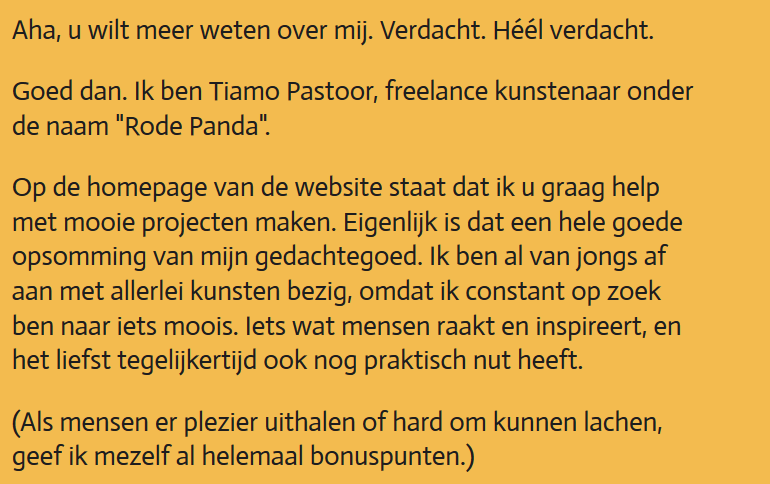
Elke hoofdcategorie heeft van mij een tekst met de “achtergrond” gekregen. Ik vond het heel belangrijk om uit te leggen waar ik vandaan kom, waar mijn passie vandaan komt, waarom ik iets ben gaan doen, et cetera. Het maakt de website en mijn werk een stuk menselijker en persoonlijker.

Om deze achtergrond ook visueel naar de achtergrond te sturen, heb ik de letters kleiner gemaakt. Op grote schermen, echter, kreeg ik daardoor een probleem: de tekst was véél te breed! Daarom is deze tekst op grote schermen opgedeeld in twee kolommen.
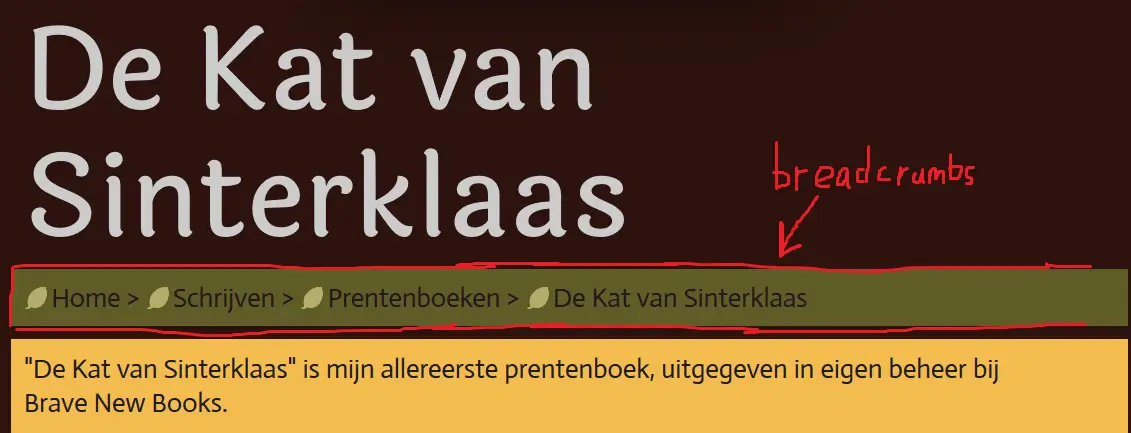
“Breadcrumbs”
Bovenaan de pagina, onder de titel, staat iets van deze vorm: HOME > CATEGORIE > SUBCATEGORIE > HUIDIGE PAGINA

Dit heten “breadcrumbs”, omdat ze laten zien welk pad je hebt genomen om op de huidige pagina uit te komen, alsof je broodkruimels hebt achtergelaten. Dit is héél handig om te hebben! Zo weet je altijd waar je bent, hoe je daar bent gekomen, en hoe je snel terug kan naar eerdere pagina’s.
In eerste instantie stonden de breadcrumbs boven de titel. Maar dat was verwarrend. Ook heb ik ze een groene achtergrond gegeven, en de links een iets “zachtere” kleur gegeven, om ze te onderscheiden van de body text. (Breadcrumbs zijn handig als je ze zoekt, maar niet als ze in de weg zitten terwijl je de pagina probeert te lezen.)
Plaatjes
In eerste instantie wilde ik geen plaatjes op de website. Ik wilde de website zo simpel mogelijk houden, en ik zag zo snel niet hoe dat samenging met mijn vector illustraties.
Maar uiteindelijk kon ik er niet omheen. Ik ben een ontwerper. Vrijwel al mijn projecten hebben plaatjes, en het is dan wel zo handig om die te laten zien. (Daarnaast werd de site enigszins saai en onduidelijk zonder plaatjes. Zoals men zegt: één plaatje zegt meer dan 1000 woorden.)
Dus toen heb ik twee dingen gedaan: als een project een plaatje heeft, verschijnt die bovenaan het project, en als achtergrond van een “big link”. (Om de plaatjes niet te laten overheersen, heb ik een maximum breedte en hoogte ingesteld. Elk plaatje probeert om de hele tekstbreedte te vullen, maar als hij daarvoor over die maximum heen moet, stop ik hem voordat hij te groot wordt.)

De rest
En toen was het tijd voor: tinkering. Ik heb een paar weken lang de hele website gecheckt op fouten en hier en daar waardes net een klein beetje veranderd. (Is dit een leuke kleur voor de breadcrumbs? Als je met de muis over een link heen gaat, is dit een leuke animatie? Moet deze tekst niet ietsje groter of kleiner? Moet ik nog meer variatie toevoegen in de header en footer? Dat soort vragen.)
In dit artikel heb ik vooral de visuele kant uitgelegd. Een heel groot deel van het werk gebeurt natuurlijk achter de schermen: codes schrijven die alles uitvoeren zoals je wilt. Het liefst werken die codes op alle mogelijke apparaten, zijn ze veilig tegen aanvallen (of mensen die de website misbruiken), en zijn ze zo efficiënt mogelijk. Maar daarover kan ik weinig interessants melden, zonder dat ik een heel betoog moet houden over programmeertalen en hele specifieke computerdingen :p
Het eindresultaat
Ik ben blij met het eindresultaat! Er zal over tijd vast nog wat veranderen en verbeteren, maar de website ziet er mooi uit, werkt overal waar ik eht test, en doet precies wat het moet doen.
Hopelijk heb je uit dit artikel wat interessante lessen geleerd over (websites) ontwerpen. Je kunt natuurlijk altijd mijn website bezoeken en de broncode zelf bestuderen. (Deze kun je bestuderen en zelfs veranderen als je op F12 drukt. Als dat niet werkt, klik je ergens op de pagina met de rechtermuisknop, en kies je de optie “element inspecteren”.)
