Ergens op YouTube zwerven video tutorials van een 13-jarige jongen. Die jongen was ik. In mijn vrije tijd wilde ik alles leren. En ver voordat ik ergens een expert in was, wilde ik het ook anderen aanleren. Ik maakte video tutorials over spelletjes programmeren, over software programmeren, over 3D modelleren, zelfs een beetje animatie, noem het maar op.
Een van mijn tutorials ging bijvoorbeeld over het modelleren van een hele simpele auto in 3D. Deze werd verrassend goed ontvangen, staat vaak bovenin de zoekresultaten, en is inmiddels 15,000 keer bekeken.
Nu denk je misschien: 15,000 views? Daar ligt niemand van wakker hoor. Ik weet het, maar voor mij was het een big deal. Zeker voor een 13-jarige jongen die verder geen connecties heeft of reclame maakt voor zijn werk.
Als ik de tutorials nu (zo’n 8 jaar later) terugkijk, ben ik natuurlijk zwaar teleurgesteld. De kwaliteit van de audio is “mwah”, de kwaliteit van de video is “mwah”, en de tutorial zelf is ook niet om over naar huis te schrijven.
Maar het was mijn eerste stap richting de wondere wereld van tutorials. Vrijwel alles wat ik nu kan, heb ik geleerd van tutorials die een gulle mede-internetter gratis online had gezet. Ik wilde dit teruggeven. Ik wilde nieuwe mensen inspireren tot het maken van mooie dingen.
Ik wilde een eigen tutorial website maken waarop ik alles plaatste dat ik kon.
Zo ontstond in 2015 het Pandaqi project. Je kunt de website vinden op deze Ik schrijf dit artikel over Pandaqi nu pas om drie redenen:
- Ik heb na lang beraad besloten dat ik het project/de website wil doorzetten.
- Ik ben bezig met een portfolio website en daar hoort dit project zeker bij.
- Om uit te leggen, aan geïnteresseerden, waar in hemelsnaam het woord Pandaqi vandaan komt waarmee ik nu online overal bekend ben. Het komt dus van een oude tutorial website die langzaam veranderde in meer.
Eind 2022 besloot ik dat het oude ontwerp én veel van de inhoud niet meer goed genoeg waren. Dus toen heb ik de hele website opnieuw gebouwd en bijna honderdduizend woorden veranderd of geschreven.
Het artikel hieronder klopt nog steeds, want de nieuwe website heeft dezelfde ideeën: zelfde kleuren en lettertypes, zelfde opzet, zelfde insteek qua tutorials aanbieden. Tegelijkertijd zijn grote delen nu dus niet meer terug te vinden op de huidige website.
De naam
Ik wilde de website eerst “professional panda” noemen. Dat domein was vrij, het klonk lekker, het had panda in de naam (en ik houd enorm van panda’s), maar ook iets dat aangeeft dat we hier zijn om te leren.
Maar het internet is een nare plek.
De dag nadat ik meerdere keren had opgezocht of de domeinnaam sowieso beschikbaar was … had iemand anders hem snel ingepikt. Dit is jammer genoeg een doodnormale praktijk, al zeker tien jaar lang.
Er zijn scripts en bots die checken of mensen een domeinnaam willen kopen. Of naar bepaalde domeinnamen wordt gezocht. Als ze dat denken, kopen ze hem snel eerst, en vragen daarna superveel geld als je hem terug wilt kopen. (Een domeinnaam, zeker het eerste jaar, is behoorlijk goedkoop.)
Toen ik die website iets langer bekeek, wist ik zeker dat dit was gebeurd. De website was leeg en stelde niks voor. De domeinnaam was gekocht en er was niks mee gedaan. (De rest van het jaar bleef het leeg, waarna hij weer vrij kwam. Jup, ik heb dat om de paar weken even gecheckt :p)
Ik dacht: dat gaan we dus niet doen.
Dus ik pakte mijn lijst met alternatieve naamideeën. Het idee van yin en yang, karma, qi (levensenergie volgens Chinese leer), hangt rondom panda’s en sprak mij ook altijd wel aan.
Ta da: pandaqi.
Ik had toen nooit kunnen weten dat ik onder die naam bekend zou worden en gigantisch grote websites zou maken. Ik had toen vast het idee dat het domein volgend jaar weer vrij kwam en dat ik dan alsnog “professional panda” zou worden.
Beter dat het niet is gebeurd. Want Pandaqi is veel beter dan ProfessionalPanda.
Het idee
Ik had een standaard website kunnen bouwen, of een bepaalde template kunnen gebruiken, maar dat wilde ik niet. Ten eerste omdat ik zelf websites kon ontwerpen (en daar meer oefening in wilde opdoen), ten tweede omdat ik de website precies wilde afstemmen op het “tutorial format”.
Voordat ik ook maar één regel code schreef, wilde ik de algemene structuur en hiërarchie van de website héél duidelijk hebben.
De hele website bestaat uit “courses”, die elk onderverdeeld zijn in “tutorials”. Een course is bijvoorbeeld “Drawing”, met daarin tutorials zoals “Light & Shadow” en “Perspective”. Het ontwerp van de website moest dit feit reflecteren én het heel makkelijk maken om te navigeren. (We zullen zo zien hoe ik dat heb gedaan.)
Elke tutorial heeft bepaalde belangrijke kenmerken:
- Een titel
- De “course” waarvan het een onderdeel is
- Het “onderwerp” waarvan het een onderdeel is
- Bijvoorbeeld: “Drawing” is onderdeel van “Design”
- Een inhoudsopgave
- Héél belangrijk: zo weet je meteen wat in deze tutorial staat. Ook kan men meteen een specifiek stukje informatie vinden.
- Een “volgende tutorial” en “vorige tutorial” knop.
- Op die manier kun je altijd makkelijk heen en weer binnen dezelfde course.
- Een mogelijkheid tot duidelijke opmerkingen, voorbeelden en plaatjes.
- Er zijn nauwelijks tutorials te vinden op de hele website die geen voorbeelden, plaatjes, kanttekeningen, etc. hebben.
- De mogelijkheid om, naast de tekst, een video tutorial van YouTube bij te sluiten.
Dit waren al mijn voorwaardes waaraan het ontwerp moest voldoen. Aangezien er vele verschillende soorten tutorials op de website zouden verschijnen, van diepgaande programmeercursussen tot een basale introductie tot schrijven, stond ik voor een grote opgave.
Opmerking: die video tutorials vanuit YouTube zijn er nooit gekomen. De functionaliteit zit nog steeds in de code—het was een van de simpelste dingen om te maken—maar ik heb nog nooit een video tutorial gemaakt voor de website. Dit heeft te maken met het feit dat ik mijn stem niet meer kon gebruiken, en een video tutorial zonder uitleg vond ik niks toevoegen.
De uitwerking: huisstijl
Karakter van de website
Ik wilde de website een vriendelijke en speelse uitstraling geven. Je komt hier om iets leuks te leren. Er zijn al te veel tutorial websites die eruit zien alsof je dadelijk examen moet doen en wordt verbannen naar een ver eiland als je een onvoldoende haalt.
Daarnaast wilde ik heel duidelijk maken waar de website voor stond: tutorials en niks anders. Ik wilde geen social media knoppen, comments, advertenties, reclame voor mijn eigen werk, nieuwsbrief, weet ik veel wat. Je komt op de website, je drukt op de course die je interessant vind, en je begint tutorials te lezen.
Kleuren
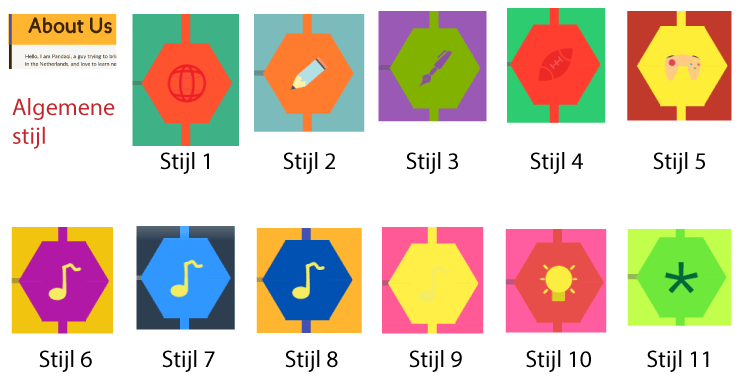
Ik koos voor de warme neutrale kleuren beige en bruin. Met deze kleuren kan een ontwerp er, echter, al snel een beetje “viezig” uit zien. Dus voor sommige elementen draaide ik de kleuren meer naar oranje en geel.
Elke categorie kreeg zijn eigen kleurenschema van twee kleuren. Dat was nog best lastig, aangezien er twaalf categorieën bleken te zijn. De eerste paar combinaties waren simpel: ik koos een kleur die ik nog niet had gehad en pakte zijn complement (die tegenover de kleur staat in het kleurenwiel). Blauw krijgt oranje, groen krijgt rood, etc. Maar na een tijdje waren mijn kleuren op. Toen heb ik simpelweg kleuren uitgeprobeerd totdat alle categorieën van elkaar te onderscheiden waren. (Een meer heldere of donkere variant van dezelfde kleur pakken werkt niet onderscheidend genoeg.)

Met deze keuzes was de website al enorm kleurrijk. Er was alleen nog één probleem: ik had geen accentkleur. Toen ik bijvoorbeeld “links” in de tekst plaatste, waren die haast niet te zien. Hun kleur leek te veel op de andere kleuren.
Ik ging terug naar de tekentafel en besloot om een subtiele kleur groen en rood als accentkleuren te gebruiken. (Merk op dat dit wederom complementaire kleuren zijn.) De groene kleur is voor details, kanttekeningen, etc. in het ontwerp; de rode kleur is voor links en andere elementen die een bepaalde “highlight” moeten hebben. (Groen is een rustige kleur en dus minder geschikt om de aandacht te trekken of als highlight te werken.)
Opmerking: ik heb een hekel aan “messy designs” waarbij veel te veel kleuren door elkaar worden gebruikt. Ik wil het simpel, elegant en duidelijk houden. Jammer genoeg kreeg ik dat niet helemaal voor elkaar. Uiteindelijk heb ik hier en daar nog meer neutrale kleuren moeten toevoegen (zwart, wit en grijstinten) in het design, wat het totale aantal kleuren nóg verder omhooggooide. Achteraf, toen het hele ontwerp klaar was, heb ik dan ook een aantal andere kleuren weer weggehaald of samengevoegd. Zo kreeg ik een niveau dat ik nog enigszins acceptabel vond :p
Typografie
Mensen hebben mijn handschrift altijd grappig gevonden. Ik wilde altijd al een keer een eigen lettertype maken, dus dit was een uitgelezen kans! Enkele dagen lang was ik alle verschillende letters en tekens op de computer aan het invoeren (door middel van zo’n tekentablet). Ik heb toen veel geleerd over lettertypes. Vooral dat de meeste letters een stuk dikker moeten dan je denkt.
Zo’n handgeschreven lettertype is niet ideaal voor de gehele website, natuurlijk. Het is verschrikkelijk vervelend om te lezen en ziet er niet goed uit. In plaats daarvan gebruik ik het slechts op alle plekken waar ik opmerkingen neerzet.
Toen had ik nog drie extra lettertypes nodig:
- Eentje voor alle grote koppen (“headings”)
- Eentje voor alle andere tekst (“body text”)
- Eentje voor alle stukjes voorbeeldcode
Opmerking: normaal gesproken geldt de richtlijn dat je niet meer dan 3 lettertypes moet gebruiken. Maar ik vond dat ik een uitzondering mocht maken, aangezien mijn website zoveel verschillende kanten op moest. Uiteindelijk is het allemaal goed gekomen en valt helemaal niet op dat er veel verschillende lettertypes zijn.
Ik koos de volgende lettertypes:
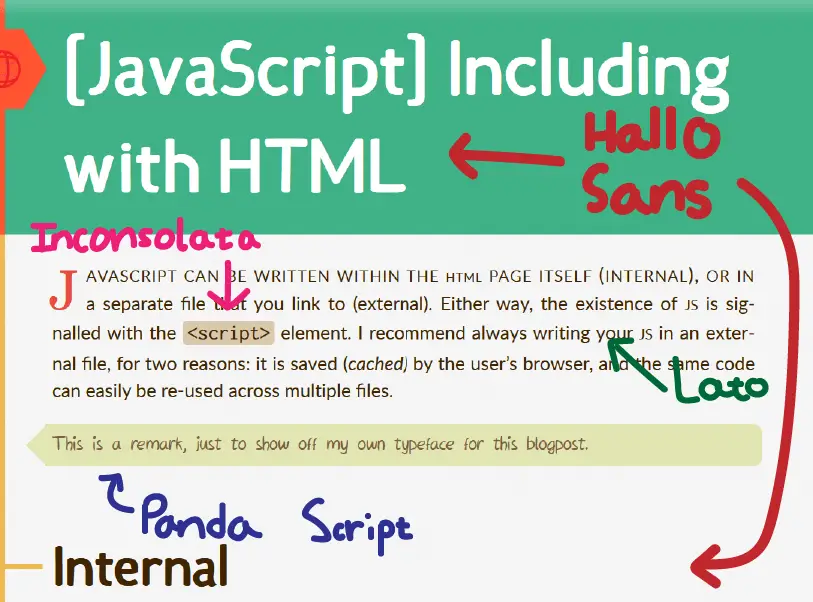
- Hallo Sans: dit lettertype is dik, rond en speels. Er zijn natuurlijk veel meer van zulke lettertypes, maar die werden óf te onleesbaar óf te overweldigend. (Het lettertype dat ik als eerste probeerde was zo “dik” dat bijna de hele pagina gevuld was met alleen maar de titel van de tutorial.)
- Lato: dit is een “work horse typeface”. Het heeft niet echt karakter of bijbehorende eigenschappen, maar is neutraal en past daardoor overal. Op elke grootte, in elke context, met elke kleur: dit lettertype is heel goed te lezen.
- Inconsolata: dit is gewoon een van de mooiste “computercode” lettertypes die ik ken. (Andere lettertypes, zoals het bekende Courier, zijn mij iets té kaal en statig.)
Mijn eigen lettertype heet op de website Panda Script. Het is gebaseerd op mijn eigen handschrift, maar heeft wel wat aanpassingen om de digitale leesbaarheid te verhogen.

Inhoud & Taalgebruik
De inhoud van de website moest bestaan uit “volledige beginnerstutorials”. Dat betekende dat al mijn tutorials simpel en gericht op beginners waren, maar als je alle artikelen las, had je wel een volledig beeld van iets. (Daardoor zijn courses soms erg lang geworden: richting de 30 tutorials. Aan het begin is alles simpel, leuk, en makkelijk uitgelegd. Richting het einde heb je bijna alles gezien wat er te zien valt :p)
Het taalgebruik moest netjes zijn, maar niet alsof ik van een hoge toren commando’s schreeuw. (Dat zou ook niet passen bij het karakter van de website.) Er moest ruimte zijn voor grapjes en opmerkingen als “geen zorgen, veel beginners vergeten dit” of “dit is moeilijk, neem je tijd”.
Als laatste koos ik definitief voor een Engelse website. Mijn niveau Engels was meer dan goed genoeg (Cambridge diploma!), ik twijfelde alleen over mijn capaciteit om moeilijke concepten te beschrijven in een taal die niet mijn moedertaal was. Uiteindelijk zijn er links en rechts passages waarvan ik denk: “geen mens gaat hier doorheen komen”, maar het overgrote deel vonden ik (en mijn proeflezers) hartstikke netjes.
Visueel motief
Om een ontwerp tot één samenwerkend geheel te maken, gebruikt men vaak visuele motiefjes: terugkerende visuele elementen. Dit kan werkelijk alles zijn: van de exacte ruimte tussen stukken tekst naar een vorm die je overal in herhaald.
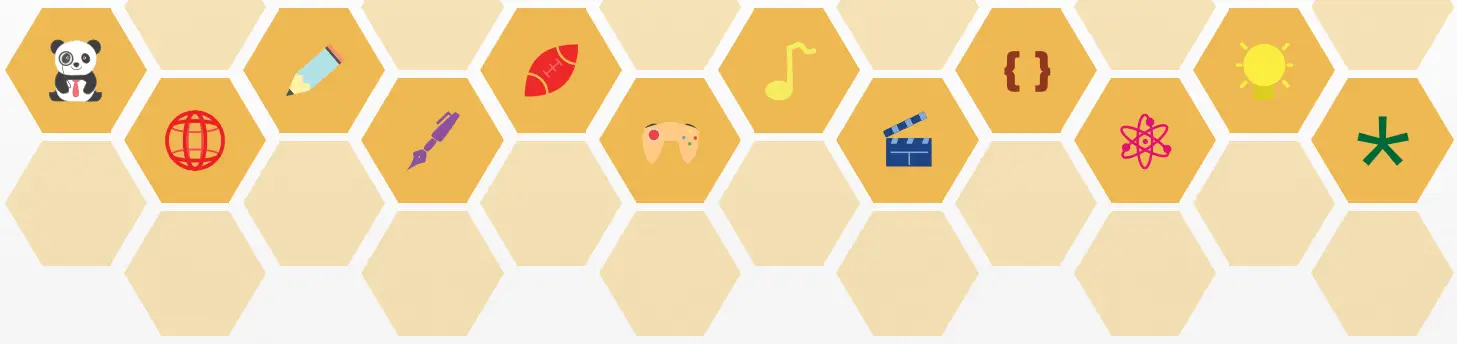
Ik wist al vanaf het begin dat ik iets met zeshoeken wilde doen. Ik wilde het menu maken uit een grid van zeshoeken en het icoontje van elke tutorial in een grote zeshoek plaatsen. Gaandeweg verzon ik nog meer toepassingen: een zeshoek kun je ook zien als een vierkant met een pijl naar links en een pijl naar rechts. Dat kon ik gebruiken voor de “vorige tutorial” en “volgende tutorial” knoppen! Zodoende is de zeshoek door het hele ontwerp gaan zitten.

Het tweede terugkerende element was strakke lijnen en grote blokken. Alles op de website is een groot blok met een effen achtergrond, met aan de linkerzijde een dikke lijn. Je moet het zien als een schrift of notitieblok. De lijn scheidt duidelijk de tutorial zelf met zijn meta-informatie (onderwerp, inhoudsopgave, datum, etc.) Ook deze lijn is—vanwege zijn sterke aanwezigheid—teruggekomen op andere plekken. Zo hebben kopjes een dikke horizontale lijn gekregen, waarmee ze worden “vastgemaakt” aan de verticale lijn. Ook bestaat de inhoudsopgave aan het begin van een volledige course uit een slingerende dikke lijn.

Logo
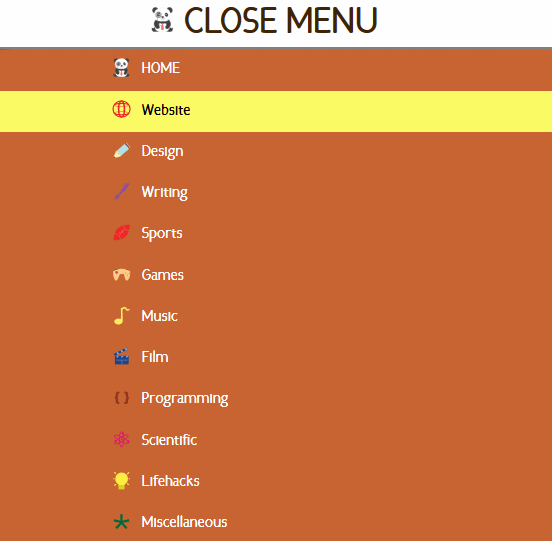
Over het logo hoefde ik niet lang na te denken: dat werd natuurlijk een panda. Zoals ik uitlegde, wilde ik de website eerst “Professional Panda” noemen. Daarom heeft de panda een stropdas en een monocle. Om het idee van “professioneel”, “formeel”, “elegant”, etcetera door te geven.
Toen veranderde de naam noodgedwongen.
Misschien had ik, na de naamsverandering, ook het logo moeten veranderen. Aan de andere kant: iedereen is altijd enthousiast geweest over het logo. En ik vond hem zelf ook wel schattig.
De uitwerking: website ontwerp
Met het ontwikkelen van de huisstijl was eigenlijk een groot deel van het ontwerp al geregeld. Soms was het even zoeken naar de beste invulling van het idee.
Grote vierkante blokken
Ik wilde een duidelijk onderscheid hebben tussen “courses” en “tutorials”. Daarnaast wilde ik een heel duidelijk overzicht van “courses”, inclusief hun eigen icoontje en kleur, zonder dat het overweldigend werd of de gebruiker eindeloos naar beneden moest scrollen.
De oplossing? Een grid van grote vierkante blokken! Elk blok wordt groter als je eroverheen gaat met je muis om aan te geven dat je het kunt klikken.

Inklapmenu’s & Drop Caps
Het menu van zeshoeken is heel mooi … maar niet als de gebruiker naar beneden scrollt. Dan verbergt het een groot deel van de inhoud! Dus ik moest een “inklapmenu” maken voor die gevallen.

En ik moest de website aanpassen voor mobiele gebruikers. Uiteindelijk was dit vrij makkelijk, omdat ik al rekening ermee had gehouden. Het menu verandert naar een (ander) “inklapmenu”. De dikke lijn aan de linkerkant verdwijnt geheel, om meer plaats te maken voor de tutorial zelf. Verder hoefde nauwelijks iets veranderd: dat is het voordeel van een website die zo goed gefocust is op de tutorials zelf en niks eromheen.
Ook andere details werden toegevoegd om het ontwerp wat meer leven in te blazen. Zo werd de eerste letter van elk artikel een “drop cap”, zoals ze vroeger heel vaak bij boeken of kranten deden. Sterker nog, de hele eerste regel van elke artikel werd (automatisch in de code) omgezet naar hoofdletters. Uiteindelijk vond ik het effect duidelijk en leuk genoeg om een klein beetje leesbaarheid op te geven.
Voorbeelden
Ik zal niet uitleggen wat ik allemaal voor geks heb moeten doen om voorbeelden werkend te krijgen op de website. De conclusie is: het werkt nu, hoe bijzonder het voorbeeld ook is. En dat is heel belangrijk. Als ik nu artikelen van mezelf teruglees, snap ik soms pas wat ik precies heb gezegd als ik het voorbeeld bekijk. (Ik ben sowieso een gigantisch voorstander van (praktijk)voorbeelden.)

Quizjes
Later kreeg ik ook nog het lumineuze idee om een quiz toe te voegen aan tutorials. Dus toen heb ik een heel systeem ingebouwd waarmee je makkelijk quizjes kon toevoegen aan tutorials. (Uiteindelijk heb ik ’m alleen gebruikt voor de “Drawing” tutorial, omdat ik verder nog niet direct veel mogelijkheden zag bij de huidige tutorials. Daarover later meer.)

Overig
Ik heb hier en daar ook nog “questionable design choices” gemaakt. Elk artikel heeft bijvoorbeeld een “moeilijkheidsgraad” die ik weergeef met sterren, alsof het een rating van een film of boek is (“★★★☆☆”). Wat denk je? Zo wordt het natuurlijk ook gezien door bezoekers. Die denken “oh, deze tutorial krijgt maar 2 sterren, dat kan geen goede tutorial zijn!” Iedereen om mij heen verzekerde mij dat het niet zo’n probleem was, maar ik begon over tijd toch steeds meer te twijfelen. Uiteindelijk heb ik er op meerdere manieren bijgezet dat dit de “difficulty” weergeeft.
De uitwerking: programmeertijd
Het programmeren was vrij rechttoe rechtaan. Na jaren van websites bouwen wordt je door weinig meer verrast, zelfs als de website zo bijzonder is.
Ik moest wél heel veel moeite doen om de website klein te houden. Ik wilde dat hij héél snel laadde, hoe nieuw of oud iemands browser (of computer) ook was.
Daarnaast wist ik dat ik een heel goedkoop hostingplan ging aanvragen, waarbij ik dus maar weinig schijfruimte en bandbreedte tot mijn beschikking had.
Alle code op de website is dan ook gebouwd voor deze efficiëntie. Het was een hele klus, maar uiteindelijk mag het resultaat er zijn. De website is beresnel (… als dat een woord is) en is nog nooit over de “limiet” van mijn server heengegaan. (Ondanks het feit dat veel mensen de website bezoeken. En het feit dat dit blog (Niet Dat Het Uitmaakt) op dezelfde server zit.)
Opmerking: natuurlijk zie ik nu, enkele jaren later, verbeterpunten. Ik zie dat ik dingen heb gedaan waarvoor ik nu betere technieken weet, of waarvan ik nu denk “ik weet niet precies hoe het beter moet … maar dat ziet er niet netjes uit”. Maar de kern van de website is in een paar dagen geprogrammeerd en werkt goed.
De inhoud
Toen het ontwerp klaar was, werd het tijd om de website te vullen met inhoud van hoge kwaliteit!
Dit was het moment waarop mijn onervarenheid naar voren kwam. Ik had al vele jaren ervaring met programmeren en websites bouwen … maar dit was de eerste keer dat ik (in het Engels) tutorials schreef. Ik had ervaring met alle losse elementen—schrijven, Engels, informatie op leuke en duidelijke manier overdragen—maar niet alles tegelijkertijd.
De eerste paar “courses” heb ik geschreven rond mijn 15e. Ik had toen geen specifiek doel voor ogen. Ik heb ze, met wat aanpassingen, rechtstreeks overgeheveld naar de website. Zijn ze goed? Het kan er nog net mee door. Zijn ze waardevol voor mensen? Ik betwijfel het ten zeerste.
De courses daarna schreef ik rond mijn 17e. Ik had al meer ervaring en pakte het serieuzer aan, maar tot wereldschokkende artikelen leidde het vanzelfsprekend nog niet. Hier en daar schreef ik een topper: een artikel dat ik zelf soms als referentie gebruik en door vele bezoekers werd bezocht. Ze waren goed te lezen, bevatten (meestal) feitelijk juiste informatie, en konden van waarde zijn.
Maar dat was natuurlijk niet genoeg. Ik wilde dat Pandaqi mijn veilige haven van kwalitatief hoogstaande tutorials werd! Ik wilde dat mensen van over de hele wereld deze website konden bezoeken om met plezier en gemak nieuwe vaardigheden te leren. Ik wilde dat mensen een prachtige website bouwden en dan een mailtje stuurden met “dat allemaal dankzij jouw tutorials!”
Toen werd het pas écht serieus. Rond mijn 18e levensjaar heb ik héél veel geschreven. De laatste 10–15 courses die op de website verschenen zijn (in mijn ogen) enorm sterk. Ik ben er ongelofelijk trots op, heb er veel van geleerd, en zie ook dat ze veel worden bezocht. Dat is de kwaliteit en de stijl waarmee ik door wilde gaan.
De problemen
Maar er kwam iets tussendoor. Deels vanwege overmacht, deels vanwege mijn beginnersfouten moest ik stoppen met nieuwe tutorials schrijven.
Dit is een samenvatting van de problemen:
- De website is gratis. Men kan doneren, wat sommigen ook hebben gedaan, maar daarmee kan ik nog niet eens de serverkosten van de website zelf betalen. Ik moet ergens mijn geld vandaan halen.
- Mijn gezondheid ging hard achteruit. Ik kon niet meer zo snel/veel schrijven als normaal. Op slechte dagen kon ik nauwelijks langer dan een kwartier naar een beeldscherm kijken of mijn handen omhoog houden om te typen. Ik focus liever eerst op mijn gezondheid.
- Ik had veel fouten gemaakt aan het begin van het project. De eerste tutorials gingen over onderwerpen die ik eigenlijk helemaal niet zo interessant vond. Ik snap niet waarom ik dat zo gekozen had. (Waarom heb ik een hele course over goocheltrucjes met kaarten geschreven?! En eentje over schaken!? En eentje over persoonlijke hygiëne, die niet eens iets zo goed is?!) Daardoor verminderde mijn motivatie voor de volgende tutorials, terwijl die over onderwerpen gingen waar ik véél meer passie voor had en véél meer vanaf wist. Ik heb mijn initiële energie en passie in de verkeerde delen van de website gestoken.
Laten we, echter, niet al te negatief zijn. Ik heb veel geleerd van deze website. In de eerste plaats over websites ontwerpen/programmeren en in de tweede plaats over al die onderwerpen waarover ik tutorials schreef. (Zoals ze zeggen: “de beste manier om iets te leren is door anderen te onderwijzen”)
In de derde plaats heb ik veel geleerd over projecten in het algemeen. Over hoe ik ze het beste kan aanpakken, hoe ik kan doorzetten, wat belangrijk is en wat niet.
Als ik deze website nu pas had opgezet, was ik begonnen met tutorials over de onderwerpen waar ik wild enthousiast over ben en elke dag uren mee bezig kan zijn. Ik had van tevoren veel geoefend om zeker te zijn dat ik snel en kwalitatief tutorials kon schrijven. Ik had fouten meteen uit de website gehaald, in plaats van te wachten tot ik een mail kreeg met “dear Pandaqi, it seems that your images aren’t working at all”. Om vervolgens erachter te komen dat alle plaatjes al een week lang niet laadden.
Het resultaat
De laatste 30 dagen telde deze website 3,329 unieke bezoekers. Samen vroegen zij 56,290 pagina’s op, wat gemiddeld zo’n 17 pagina’s per bezoeker betekent.
Dat is niet zomaar iets.
Ga maar eens na: hoe vaak bezoek jij 17 pagina’s op dezelfde website? Zijn 111 unieke bezoekers per dag niet een mooi getal voor zo’n niche tutorial website, opgezet door een 17-jarige?
Opmerking: mocht het je interesseren, dit blog had de afgelopen 30 dagen 2,756 unieke bezoekers. Ik kan geen hoeveelheid pagina’s per bezoeker zien (om redenen die te ingewikkeld zijn om uit te leggen), maar ik weet wel zeker dat het lager is dan 17. Voor zover ik kan zien bezoeken de meeste mensen één specifiek artikel (via Google). Het gebeurt wel sporadisch dat iemand het blog “ontdekt” en dan ineens echt duizend artikelen leest.
Ik heb zelfs enkele keren aanbiedingen gekregen om mee te werken aan een project dankzij deze website. (Jammer genoeg moest ik de meeste aanbiedingen afslaan, omdat ze met mijn gezondheid niet konden. Maar toch!) Ook heb ik regelmatig mailtjes gekregen van mensen met opmerkingen of vragen over de website, waarbij de afzender meestal erg blij was met de website. En een enkele keer had men zelfs geld ervoor over (door een donatie te doen via PayPal).
Deze website laat ik niet afsterven.
Ik ben zeer trots op de website en de huidige inhoud. Er was een tijd dat ik overwoog om hem stop te zetten, maar ik ben blij dat ik het niet heb gedaan. Ik wil dat het blijft voortbestaan en weer regelmatig wordt aangevuld.
Maar daarvoor moet ik eerst mijn gezondheid en de rest van mijn leven op orde hebben.
De toekomst van Pandaqi
Ik heb enkele andere projecten die urgenter zijn. Waarmee ik wél geld hoop te verdienen en een carrière hoop te beginnen. Die gaan natuurlijk voor.
Maar als die af zijn, wil ik de website nieuw leven inblazen. Dit is het stappenplan:
- De alleroudste tutorials (vooral Three.js en Phaser) bevatten veel fouten. (Dat is jammer, want ze worden erg veel bezocht.) Die moeten compleet herschreven volgens de laatste versie van dat systeem.
- Ook is het Engels hier en daar houterig of zelfs helemaal fout. Daarin heb ik mezelf wel teleurgesteld, met m’n Cambridge diploma :p (Zo zie je maar weer hoeveel zo’n ding waard is.) Aan de andere kant zijn deze tutorials natuurlijk al heel oud en geschreven door een Tiamo die zijn diploma nog niet helemaal had.
- Een paar courses kunnen véél beter. Ik heb de laatste jaren erg veel geleerd over zingen en muziek mixen, bijvoorbeeld, dus die tutorials kunnen een flinke update krijgen.
- Kijken of ik nóg duidelijker kan maken dat de sterren een “moeilijkheidsgraad” aangeven en geen “rating”.
- Ik heb een “Music Theory” course al helemaal geschreven. Ook de “How to Learn/Teach” course en “Advanced PHP” course waren al heel ver.
- Ik heb een nette (lange) lijst met alle tutorials die ik kan of wil doen. Als alle stappen hierboven zijn doorlopen, zal ik die weer aanspreken.
Vooralsnog hoop ik dat men profijt heeft van de huidige staat van de website. Het ontwerp zelf ben ik in ieder geval nog erg trots op. De inhoud en alles achter de schermen mag een flinke lik verf krijgen.
Update (December 2019)
Sinds het schrijven van bovenstaand artikel heb ik me veel bezig gehouden met computerspellen. Zo veel zelfs, dat ik besloot een website voor mijn game studio te maken. Omdat ik overal bekend stond onder de naam “Pandaqi” heb ik, na lang twijfelen, besloten om de tutorial website om te bouwen.
De tutorials zijn dus te vinden op: https://pandaqi.com/tutorials
Mijn game studio website (met alles erop en eraan) staat op: https://pandaqi.com
Ik wilde deze verandering eerst niet maken, omdat mijn tutorial website veel bezoekers en links heeft, die nu dus ineens ongeldig zijn geworden. Ook zou het overplaatsen veel werk zijn.
Maar uiteindelijk heb ik het toch gedaan: mijn game studio (en de games die daaruit zijn voortgekomen) zijn nou eenmaal veel groter en belangrijker dan de tutorial website. Dus ik had een lange lijst gemaakt met alles wat ik moest updaten, wekenlang stukje voor stukje alles bijgewerkt, en uiteindelijk is alles goed gekomen 🙂
